こんにちは。Almontaです!
この記事では、ITエンジニアへの転職を決めた私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(123日)、更には就職までの軌跡を記していきます。
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
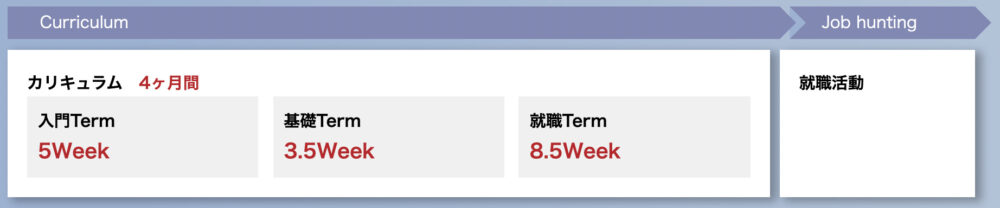
スクールの4ヶ月間の全体スケジュールがこちら


3日目 2021年5月3日(月)
所用により進捗無し。
本ブログの設定を少々いじって終了。
4日目 2021年5月4日(火)
・自己紹介スライド修正
持ち時間3分に対し、倍の時間がかかることが発覚。
⇨内容ボリュームを減らす。
・自己紹介スライドのアップデート
アップデートしようとしたらファイルサイズが大きすぎる問題が発生
<自己紹介スライドの注意点>
slackに投稿するファイルの形式は、pdfで容量3MB以内
diverに登録するファイルは、pdfで容量2MB以内
フアイルサイズを小さくするために行った、データを縮小する方法
Keynoteのファイルサイズを小さくする
Macの公式ユーザガイドで公開されていました。
MacのKeynoteでプレゼンテーションのファイルサイズを縮小する
Keynoteをpdfに変換する
こちらも、Macの公式サポートで公開されています。
KeynoteプレゼンテーションをPowerPointまたは別のファイルフォーマットに書き出す
pdfのファイルサイズを小さくする Macのプレビューを使用
Macのプレビューを使用
プレビューを使って、「Quartzフィルタ」から「ファイルサイズを減らす」を選択し、保存する。
オンライン変換ツールを使用
上記、Macのプレビューを使用した方法では、どうしても2MB以下に抑えることができませんでした。
そこで、オンラインの変換ツールを使用しました。
使用したのは『I♥PDF』
これにより、2.8MB→445KBへの変換ができ、自己紹介スライドのアップロード完了。
これにて事前準備は完了!
タイヤ交換(スタッドレス→ノーマル)をしないといけなかったため作業終了。
時間が欲しい!タイヤ交換の出張サービスプラットフォームアプリを作りたいと思った。
・Keynoteのpdf変換方法、Keynote、pdfのファイル縮小方法を習得
(プログラミングとは関係ない)
5日目 2021年5月5日(水)
市販教材学習
受講前の学習を推奨されているこちらの教材にて学習

がしかし、全体の10%も読み進めることができず、断念。挫折。。
DIVE INTO CODEのオリジナル教材『Diver』
オリジナル教材『Diver』にて学びました。
Git/GitHub入門
チーム開発をするためのファイル管理システムGitについて学びました。
よく使うコマンド
mkdir ディレクトリを作成
cd ディレクトリに移動
pwd 現在の場所確認
touch ファイル作成
git add ファイルをステージングエリアに保存
git commit ステージングエリアにあるファイルをリポジトリに記録
HTML・CSSの入門
・要素の位置を決めるpositionプロパティについて
・Gitという管理システムを使用したファイルの作成、移行方法を理解
6日目 2021年5月6日(木)
オリエンテーション
ついにキックオフ!今日からスクール開始
(ちなみに、スクールが始まるまでの期間は、テキストは公開されているので自習スタイルとなっていました。)
初日なので、オリエンテーションが3時間半程あり、卒業までの流れ、同期生22人の自己紹介などを行いました。
自習
その後は、オリジナル教材『DIVER』にもとづいて各自学習開始。
初日から2回も質問していまいました。
前の期の生徒の方もいるため、同時に約40人の方が学習していることになります。
生徒40人に対し、メンターは3人。一人あたりの時間上限は30分。全員がフルに使えば到底人手が足りませんが、今日は2回質問しましたがすぐに対応してもらえました。
Git/GitHub入門
ブランチシステムについて
よく使うコマンド
merge ブランチを統合
branch 現在いるブランチを確認、新しくブランチを作成
checkout ブランチの移動 -bで作成と移動を同時
GitHubの概要と使用方法
GitHubとは:ソースコードを保存するクラウドサービスのこと
実際にGitHubにコードを送信してみる。
特定のファイルを対象外とするignore機能を使ってみる。
・GitHubの概要、使用方法を理解
7日目 2021年5月7日(金)
HTML・CSS入門
HTMLの概要
タグについて
h1 heading
p paragraph
a href リンクを設置
img 画像を挿入
など。。。
ブロックレベル要素とインラインレベル要素
ブロックレベル要素が、1要素1ブロックであるのに対し、
インライン要素は、ブロックレベル内の文章の一部として表示される。
id属性とclass属性の違い
id HTML内で一度しか使用できない
class 同じclass名を何度でも使用できる
classセレクタは.(ドット)を付ける
marginとpadding
隙間をborder(ボックスの枠)のどちら側に作るかの違い
内側:padding
外側:margin
divは、CSSの適用範囲を指定する目的で使用する。
border(ボックスの枠)のCSSでの指定方法:(border: 太さ スタイル 色)
要素の位置を決めるpositionプロパティ
static デフォルトの位置
relative staticの位置を基準に相対的に
absolute 親要素の位置を基準
fixed 特定の位置に固定
Webページを作成するための基礎知識を習得
8日目 2021年5月8日(土)
仕様書から、Webページのフレームをコーディングする。
横並びのメニューの作り方
floatプロパティの使用により、通常、縦方向に積まれるブロックレベル要素を、横並びとすることができる。floatを使うと、floatを指定したブロック要素を内包している親要素が、内包要素が無いと認識されてしまう。この現象を解決するために、疑似要素を作成する。疑似要素はclearfix:afterと定義し、CSSで、content:””とすることで、中身が空のコンテンツを作ることができる。
夜は、同期の交流会が開催された。
経歴も年齢も様々で、いろんな生き方があることが知れ、それだけでもこのスクールに入ったことのメリットはあると感じた。
仕様書から、Webページのコーディングをすることができた。
9日目 2021年5月9日(日)
HTML・CSS入門
2点の提出課題に取り組んだ。
1点目、仕様書にならって、Webページのお問い合わせフォームを作成
2点目、要件通りのWebページのCSSを作成
提出課題に取り組むのはこれが初めて。
どちらも3時間程考えるも、思うようにCSSでの配置ができず、断念。
JavaScript入門
スクリプト言語であるJavaScriptに着手
スクリプト言語とは、ソースコードを書けばすぐに実行できる、習得するのを簡単にするために工夫された言語のこと。
変数letと、定数constの定義がある
条件分岐:if文、switch文、
繰り返し:while文、for文
インクリメント:1ずつ増えていく演算
JavaScriptをさわり、プログラミングに慣れることができた。
まとめ
木曜日にスクールキックオフのオリエンテーションがあり、初日の午後からさっそく自習を開始した。最初はGit, GitHubからはじめHTML・CSSに取り掛かり、4日目にはHTML・CSSの入門は終了。想像以上に苦戦したし、速いペース。
自走力を身につけることもこのスクールの主旨とされているため、思っていた以上に学習の進め方につての管理も無い。スケジュールも自分で決めて取り組んでいかないといけない。

コメント