こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(123日)、更には就職までの軌跡を記していきます。
7週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
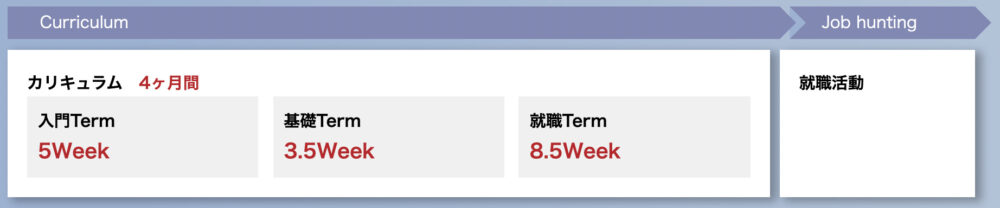
スクールの4ヶ月間の全体スケジュールがこちら


38日目 2021年6月7日(月)
今日やったこと
- Rails課題 Facebook風アプリ作成
- 職務経歴書作成(就活)
Rails課題 Facebook風アプリ作成
Herokuというサーバにアプリをアップしたので、初めてアプリを公開できます!
初公開のアプリはこんな感じ。
しょぼいけど、今の自分には精一杯の作品。
一応facebookに似せるようにという課題だったので少し似せている。
これを作成するのに約40時間。こんなんでも40時間

Tips
括弧の呼び名
配列:[ ] ブラケット記号
ハッシュ:{ } 波括弧
このレベルの写真、コメントの投稿アプリを作れるようになった。
39日目 2021年6月8日(火)
今日やったこと
- マインドセット
- インスタグラム風アプリ作成課題
マインドセット
Keep it Simple.
James Arthur Gosling
今日は、Javaの生みの親、James Arthur Goslingの言葉について。
シンプルに保て。まさにその通りだと日々感じている。学習を進めていく中で、コーディングは本当に多種多様な書き方があり、複雑に書こうと思えば複雑に書くことだって出来てしまう。それが故に生まれた言葉なのではないかと思う。一般的には、複雑にしろ!の方が難しいことのようにも思えるが、プログラミングの世界では、シンプルにすることの方がときに難しいことであることもある。保守性、バグの解決のためにはシンプルであることが大事。
インスタグラム風アプリ作成課題
Facebook課題に続いて、今度はインスタ課題。とはいえデザインは任意であり、Facebookもそうだったがデザインはそこまで重視されない。バックエンドの実装について。
Facebook課題より、要件に以下機能などが追加となった。正直かなりボリュームある。。
- お気に入り機能
- 投稿時にメール送信
- プロフィールに写真追加 など
課題を通して、Bootstrap、ログインシステム、アソシエーション、画像アップロードのテキストを3周して理解を深めた
40日目 2021年6月9日(水)
今日やったこと
- インスタグラム風アプリ作成課題
- 自販機プログラム グループワーク
インスタグラム風アプリ作成課題
Herokuのアドオンを使用してメールサバーを構築するSendGridの導入実装をした。
自販機プログラム グループワーク
オブジェクト指向設計についての講義があった。オブジェクト指向におけるポイントは3つ!
- カプセル化
外部から編集が出来ないように隠蔽する - 継承
子クラスから親クラスにアクセスでき、特定のオブジェクトの機能を引き継ぐ - ポロモーフィズム
同じ名前のメソッドを、クラスが違えば使うことができる
メール機能完了
41日目 2021年6月10日(木)
今日やったこと
- インスタグラム風アプリ作成課題
インスタグラム風アプリ作成課題
今日はプロフィールページの画像登録で一日はまった。
残りお気に入りの一覧ページの作成だが、これが出来ない。。
プロフィールページの画像登録完了
42日目 2021年6月11日(金)
今日やったこと
- インスタグラム風アプリ作成課題
- 自販機プログラム グループワーク
インスタグラム風アプリ作成課題
お気に入り機能の実装をして、課題が完成した!!!嬉しい!!!
今までで一番難易度が高かった、だんだん難易度が増すのは当然かもしれないが、難しかった。わからないことが多くメンターさんに2回も質問することなったが、それで良いと思う、学んだことを自分のものにしていく。
クオリティはしょぼいけど、プロフィール画像の登録と、お気に入りページの追加は本当に苦労したから嬉しい。
自販機プログラム グループワーク
グループのメンバーが優秀(自分がポンコツなだけ)なので少しついていけないところがあるが、学ぶことが多く、モチベーションアップにも繋がる!もっとがんばらねば!と思える。一通りのプログラムが完成した。
同時に、オブジェクト指向についての講義があった。
クラスの考え方について
クラスの別け方において、「決定的な答えはない」だそう。
「オブジェクト」も明確なモノがないし、すごくふんわりとした定義なとこが多いんだなと感じた。
クラス別けの基準をあげるとすれば、ひとつのクラスに多くの責任を持たせず、単体の責任を持たせることみたい。
インスタグラム風アプリ作成課題突破
43日目 2021年6月12日(土)
今日やったこと
- Rails課題 賃貸物件アプリの作成
Rails課題 賃貸物件アプリの作成
3回連続のアプリ作成課題!
今日は、質の高いコードとはどのようなものかと以下3つのポイントについて、コーディングに入る前知識として学んだ。
今回の課題のポイントは3つ
- GitHab Flowを使う。作業用ブランチを作成し、プルリプ、マージを行う
- 1ページに2テーブル分のデータがある場合の扱い
- 同入力欄の複数表示
完成形がこちら

GitHabFlowの習得
44日目 2021年6月13日(日)
今日やったこと
- Rails課題 賃貸物件アプリの作成
Rails課題 賃貸物件アプリの作成
昨日に引き続き、賃貸物件アプリの作成をした。
1ページに2テーブル分のデータがある場合の扱いが難しい。accepts_nested_attributes_forというメソッドを使う。これに付随して変更になるところも結構あり苦戦。
「削除」機能が働かない、入力データが受け渡されていないといった課題を残したところで、今日のところは終了。
CRUD機能の作成完了。見た目のレイアウト完了
まとめ
インスタ風アプリの作成では、どうすればよいのかも分からず、グループワークでは、全然役に立てていないことから、かなり焦りを感じる一週間だったと思う。その悔しさをバネに、モチベーションに変えていく。
RailsでのCRUD機能を作成するのも今回で4回目であり、その度に疑問点をクリアにし、だいぶ理解できるようになってきた。

コメント