Reactで以下のカレンダーを作ります。
完成品がこちら

Googleカレンダー風シンプルなカレンダーです。
それでは行きましょう!
使用技術
以下の技術、ライブラリ等を使用して作っていきます!
- 言語:JavaScript
- ライブラリ:React、Day.js、Tailwind CSS、React Icons
- 使用するhooks:useState、useEffect、useContext、useReducer
データはlocalStorageに保存します。
開発手順
プロジェクト作成
react-calendarという名前でReactプロジェクトを作成します。
$ npx create-react-app react-calendarTailwind CSSをinstall
スタイルを簡単に作ることができるライブラリTailwindCSSをinstallします。
合わせて、使用エディタがVScodeの場合は拡張機能「Tailwind CSS InteliSense」を入れておくと便利!これによって自動補完や説明の表示をしてくれます。
丁寧に、create-react-appでつくった場合のプロジェクトにinstallする方法が説明されていますので、めちゃくちゃ助かります!
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss init -p以下ファイルにちょこちょこっと設定をすると使えるようになります。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
@tailwind base;
@tailwind components;
@tailwind utilities;
Day.jsをinstall
日付の操作を簡単にできるようにするライブラリであるDay.jsをinstallします。
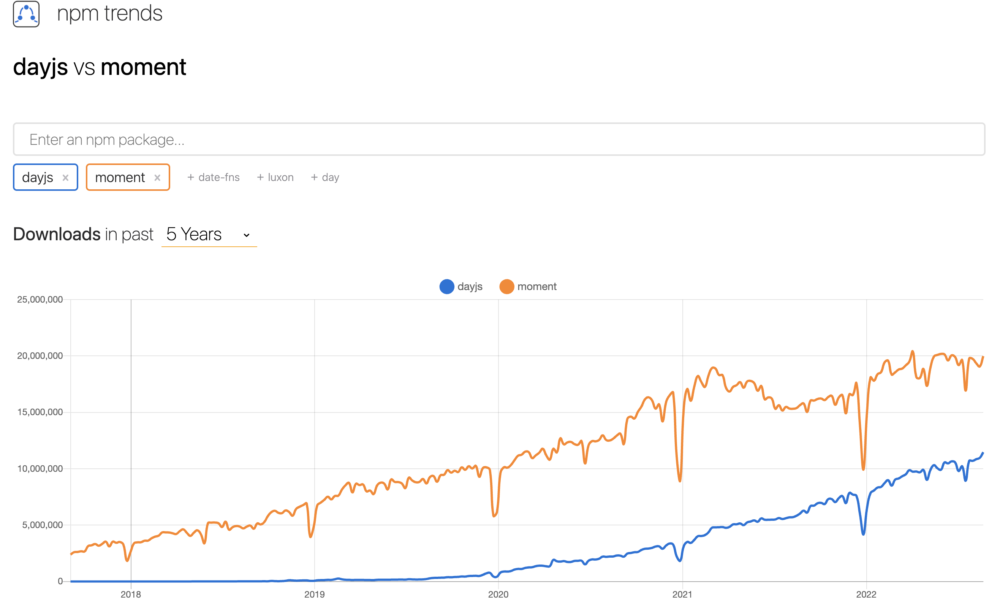
日付のライブラリといえば以前まではMoment.jsが主流でしたが、現在は新機能の追加が停止しており、メンテナンスモードとなっているため、現在主流となっているDay.jsをinstallします。
$ npm install dayjsちなみにnpm trendsによると以下の推移となっており、Moment.jsは依然として現役ではありますが、最近はDay.jsがだいぶ追い上げてきていますね。

日付を扱うための共有関数を作成
日付を扱うための共有関数をutil.jsという名前で作成します。
import dayjs from "dayjs";
export function getMonth(month = dayjs().month()) {
const year = dayjs().year();
const firstDayOfTheMonth = dayjs(new Date(year, month, 1)).day();
let currentMonthCount = 0 - firstDayOfTheMonth;
const daysMatrix = new Array(5).fill([]).map(() => {
return new Array(7).fill(null).map(() => {
currentMonthCount++;
return dayjs(new Date(year, month, currentMonthCount));
});
});
return daysMatrix;
}
App.js
コンポーネントをCalendarHeader、Sidebar、Monthに分けて作っていくので予めコンポーネントを設定しておきます。
import { getMonth } from "./util";
import { CalendarHeader } from "./components/CalendarHeader";
import { Sidebar } from "./components/Sidebar";
import { Month } from "./components/Month";
function App() {
console.table(getMonth(8));
return (
<>
<div className="h-screen flex flex-col">
<CalendarHeader />
<div className="flex flex-1">
<Sidebar />
<Month />
</div>
</div>
</>
);
}
export default App;
componentの作成
上記で記載した3つのコンポーネントを作成します。
VScode Extentionの「VS Code ES7+ React/Redux/React-Native/JS snippets」を使ってrfac(reactAllowFuctionalComponent)で一瞬でベースを作っちゃいます!
以下にはCalendarHeaderのみ記載しておきます。SidebarとMonthも同様です。
import React from 'react'
export const CalendarHeader = () => {
return (
<div>CalendarHeader</div>
)
}
日時の表示をする
Month componentにmonthを渡します。
import { useState } from "react";
import { getMonth } from "./util";
import { CalendarHeader } from "./components/CalendarHeader";
import { Sidebar } from "./components/Sidebar";
import { Month } from "./components/Month";
function App() {
const [currentMonth, setCurrentMonth] = useState(getMonth());
return (
<>
<div className="h-screen flex flex-col">
<CalendarHeader />
<div className="flex flex-1">
<Sidebar />
<Month month={currentMonth} />
</div>
</div>
</>
);
}
export default App;
import React from "react";
import { Day } from "./Day";
export const Month = (props) => {
const { month } = props;
return (
<div className="flex-1 grid grid-cols-7 grid-rows-5">
{month.map((row, i) => (
<React.Fragment key={i}>
{row.map((day, idx) => (
<Day day={day} key={idx} rowIdx={i} />
))}
</React.Fragment>
))}
</div>
);
};
React.Fragmentをこのように内部に使うのはあまり見なれないですね。
keyを持たせたいときに使用します。

Day componentの中身を記述していきます。
import React from "react";
export const Day = (props) => {
const { day, rowIdx } = props;
return (
<div className="border border-gray-200 flex flex-col">
<header className="flex flex-col items-center">
{/* 1行目に曜日を表示 */}
{rowIdx === 0 && <p className="text-sm mt-1">{day.format("ddd")}</p>}
<p className={"text-sm p-1 my-1 text-center"}>{day.format("DD")}</p>
</header>
</div>
);
};
当日に色付け
カレンダーを表示している当日の数字を丸で色付けされるようにします。
import React from "react";
import dayjs from "dayjs";
export const Day = (props) => {
const { day, rowIdx } = props;
// 今日の日付を色付けする
const getCurrentDayClass = () => {
return day.format("DD-MM-YY") === dayjs().format("DD-MM-YY")
? "bg-blue-600 text-white rounded-full w-7"
: "";
};
return (
<div className="border border-gray-200 flex flex-col">
<header className="flex flex-col items-center">
{/* 1行目に曜日を表示 */}
{rowIdx === 0 && <p className="text-sm mt-1">{day.format("ddd")}</p>}
<p className={`text-sm p-1 my-1 text-center" ${getCurrentDayClass()}`}>
{day.format("DD")}
</p>
</header>
</div>
);
};
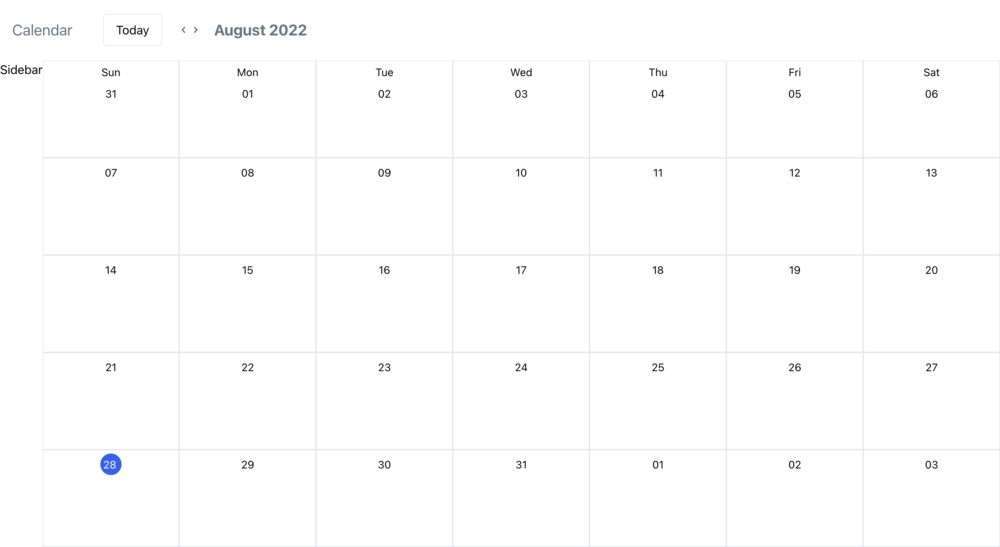
ここまでで以下のようになります。すでに結構いい感じですね!

ヘッダーを作成
アイコンを使用したいのでreact-iconsをinstallします。
$ npm install react-icons --saveCalendarHeader componentの中身を記述していきます。
import React from "react";
import { MdChevronLeft, MdChevronRight } from "react-icons/md";
export const CalendarHeader = () => {
return (
<header className="px-4 py-2 flex items-center">
<h1 className="mr-10 text-xl text-gray-500 fond-bold">Calendar</h1>
<button onClick={""} className="border rounded py-2 px-4 mr-5">
Today
</button>
<button onClick={""}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronLeft />
</span>
</button>
<button onClick={""}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronRight />
</span>
</button>
</header>
);
};これにより以下のヘッダーができました。

表示月の切り替え
上記で追加した、矢印より、表示月の切り替えができるようにします。
矢印アイコンにクリックイベントを追加し、monthIndexを切り替えます。
import React, { useContext } from "react";
import { MdChevronLeft, MdChevronRight } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const CalendarHeader = () => {
const { monthIndex, setMonthIndex } = useContext(GlobalContext);
const handlePrevMonth = () => {
setMonthIndex(monthIndex - 1);
};
const handelNextMonth = () => {
setMonthIndex(monthIndex + 1);
};
return (
<header className="px-4 py-2 flex items-center">
<h1 className="mr-10 text-xl text-gray-500 fond-bold">Calendar</h1>
<button onClick={""} className="border rounded py-2 px-4 mr-5">
Today
</button>
<button onClick={handlePrevMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronLeft />
</span>
</button>
<button onClick={handelNextMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronRight />
</span>
</button>
</header>
);
};
このmonthIndexはGlobalContextファイルを作って設定します。
import React from "react";
const GlobalContext = React.createContext({
monthIndex: 0,
setMonthIndex: (index) => {},
});
export default GlobalContext;
monthIndexの値が変更されると、App.jsで値を取得して、カレンダーを表示しているMonth componentに渡すmonthが置き換わるようにします。
import { useState, useEffect, useContext } from "react";
import { getMonth } from "./util";
import { CalendarHeader } from "./components/CalendarHeader";
import { Sidebar } from "./components/Sidebar";
import { Month } from "./components/Month";
import GlobalContext from "./context/GlobalContext";
function App() {
const [currentMonth, setCurrentMonth] = useState(getMonth());
const { monthIndex } = useContext(GlobalContext);
useEffect(() => {
setCurrentMonth(getMonth(monthIndex));
}, [monthIndex]);
return (
<>
<div className="h-screen flex flex-col">
<CalendarHeader />
<div className="flex flex-1">
<Sidebar />
<Month month={currentMonth} />
</div>
</div>
</>
);
}
export default App;このGlobalContextをApp.js全体に適用させるために、index.jsのApp componentをWrapperで囲みます。
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import ContextWrapper from "./context/ContextWrapper";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ContextWrapper>
<App />
</ContextWrapper>
</React.StrictMode>
);最後にContextWrapperを作ります。
import React, { useState } from "react";
import GlobalContext from "./GlobalContext";
import dayjs from "dayjs";
const ContextWrapper = (props) => {
const [monthIndex, setMonthIndex] = useState(dayjs().month());
return (
<GlobalContext.Provider value={{ monthIndex, setMonthIndex }}>
{props.children}
</GlobalContext.Provider>
);
};
export default ContextWrapper;
表示しているカレンダーの月を表示する
import dayjs from "dayjs";
import React, { useContext } from "react";
import { MdChevronLeft, MdChevronRight } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const CalendarHeader = () => {
const { monthIndex, setMonthIndex } = useContext(GlobalContext);
const handlePrevMonth = () => {
setMonthIndex(monthIndex - 1);
};
const handelNextMonth = () => {
setMonthIndex(monthIndex + 1);
};
return (
<header className="px-4 py-2 flex items-center">
<h1 className="mr-10 text-xl text-gray-500 fond-bold">Calendar</h1>
<button onClick={""} className="border rounded py-2 px-4 mr-5">
Today
</button>
<button onClick={handlePrevMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronLeft />
</span>
</button>
<button onClick={handelNextMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronRight />
</span>
</button>
<h2 className="ml-4 text-xl text-gray-500 font-bold">
{dayjs(new Date(dayjs().year(), monthIndex)).format("MMMM YYYY")}
</h2>
</header>
);
};
ここまでで月の切り替えができるようになり、表示している月の年月が表示されるようになりました。

今日のクリックイベントを追加し当日の月間カレンダーを表示する
Todayボタンを押下したときに今日の月のカレンダーが表示されるようにします。
import dayjs from "dayjs";
import React, { useContext } from "react";
import { MdChevronLeft, MdChevronRight } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const CalendarHeader = () => {
const { monthIndex, setMonthIndex } = useContext(GlobalContext);
const handlePrevMonth = () => {
setMonthIndex(monthIndex - 1);
};
const handelNextMonth = () => {
setMonthIndex(monthIndex + 1);
};
const handleReset = () => {
// 現在の月を取得
setMonthIndex(dayjs().month());
};
return (
<header className="px-4 py-2 flex items-center">
<h1 className="mr-10 text-xl text-gray-500 fond-bold">Calendar</h1>
<button onClick={handleReset} className="border rounded py-2 px-4 mr-5">
Today
</button>
<button onClick={handlePrevMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronLeft />
</span>
</button>
<button onClick={handelNextMonth}>
<span className="cursor-pointer text-gray-600 mx-2">
<MdChevronRight />
</span>
</button>
<h2 className="ml-4 text-xl text-gray-500 font-bold">
{dayjs(new Date(dayjs().year(), monthIndex)).format("MMMM YYYY")}
</h2>
</header>
);
};
日付クリック時に開くモーダルを作成
App.jsにEventModal componentを追加
import { useState, useEffect, useContext } from "react";
import { getMonth } from "./util";
import { CalendarHeader } from "./components/CalendarHeader";
import { Sidebar } from "./components/Sidebar";
import { Month } from "./components/Month";
import GlobalContext from "./context/GlobalContext";
import { EventModal } from "./components/EventModal";
function App() {
const [currentMonth, setCurrentMonth] = useState(getMonth());
const { monthIndex, showEventModal } = useContext(GlobalContext);
useEffect(() => {
setCurrentMonth(getMonth(monthIndex));
}, [monthIndex]);
return (
<>
{showEventModal && <EventModal />}
<div className="h-screen flex flex-col">
<CalendarHeader />
<div className="flex flex-1">
<Sidebar />
<Month month={currentMonth} />
</div>
</div>
</>
);
}
export default App;
EventModal componentを作成します。
import React, { useState, useContext } from "react";
import { MdClose } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const EventModal = () => {
const { daySelected, setShowEventModal } = useContext(GlobalContext);
const [title, setTitle] = useState("");
return (
<div className="h-screen w-full fixed left-0 top-0 flex justify-center items-center">
<form className="bg-white rounded-lg shadow-2xl w-1/4">
<header className="bg-gray-100 px-4 py-2 flex justify-end">
<div className="text-gray-400">
<button onClick={() => setShowEventModal(false)}>
<MdClose />
</button>
</div>
</header>
<div className="p-3">
<div className="grid grid-cols-1/5 items-end gap-y-7">
<div> </div>
<input
type="text"
name="title"
placeholder="Add title"
value={title}
required
className="pt-3 border-0 text-gray-600 text-xl font-semibold pb-2 w-full border-b-2 border-gray-200 focus:outline-none focus:ring-0 focus:border-blue-500"
onChange={(e) => setTitle(e.target.value)}
/>
<p>{daySelected.format("dddd, MMMM DD")}</p>
</div>
</div>
</form>
</div>
);
};
日付にクリックイベントを追加します。
import React, { useContext } from "react";
import dayjs from "dayjs";
import GlobalContext from "../context/GlobalContext";
export const Day = (props) => {
const { day, rowIdx } = props;
// 今日の日付を色付けする
const getCurrentDayClass = () => {
return day.format("DD-MM-YY") === dayjs().format("DD-MM-YY")
? "bg-blue-600 text-white rounded-full w-7"
: "";
};
const { setDaySelected, setShowEventModal } = useContext(GlobalContext);
return (
<div className="border border-gray-200 flex flex-col">
<header className="flex flex-col items-center">
{/* 1行目に曜日を表示 */}
{rowIdx === 0 && <p className="text-sm mt-1">{day.format("ddd")}</p>}
<p className={`text-sm p-1 my-1 text-center" ${getCurrentDayClass()}`}>
{day.format("DD")}
</p>
</header>
<div
className="flex-1 cursor-pointer"
onClick={() => {
setDaySelected(day);
setShowEventModal(true);
}}
></div>
</div>
);
};
それぞれ、useContextを使ってGlobalContextから呼び出しているので、GlobalContextにstateを記載します。
import React from "react";
const GlobalContext = React.createContext({
monthIndex: 0,
setMonthIndex: (index) => {},
daySelected: null,
setDaySelected: (day) => {},
showEventModal: false,
setShowEventModal: () => {},
});
export default GlobalContext;
contextのProviderにvalueを設定
import React, { useState } from "react";
import GlobalContext from "./GlobalContext";
import dayjs from "dayjs";
const ContextWrapper = (props) => {
const [monthIndex, setMonthIndex] = useState(dayjs().month());
const [daySelected, setDaySelected] = useState(dayjs());
const [showEventModal, setShowEventModal] = useState(false);
return (
<GlobalContext.Provider
value={{
monthIndex,
setMonthIndex,
daySelected,
setDaySelected,
showEventModal,
setShowEventModal,
}}
>
{props.children}
</GlobalContext.Provider>
);
};
export default ContextWrapper;
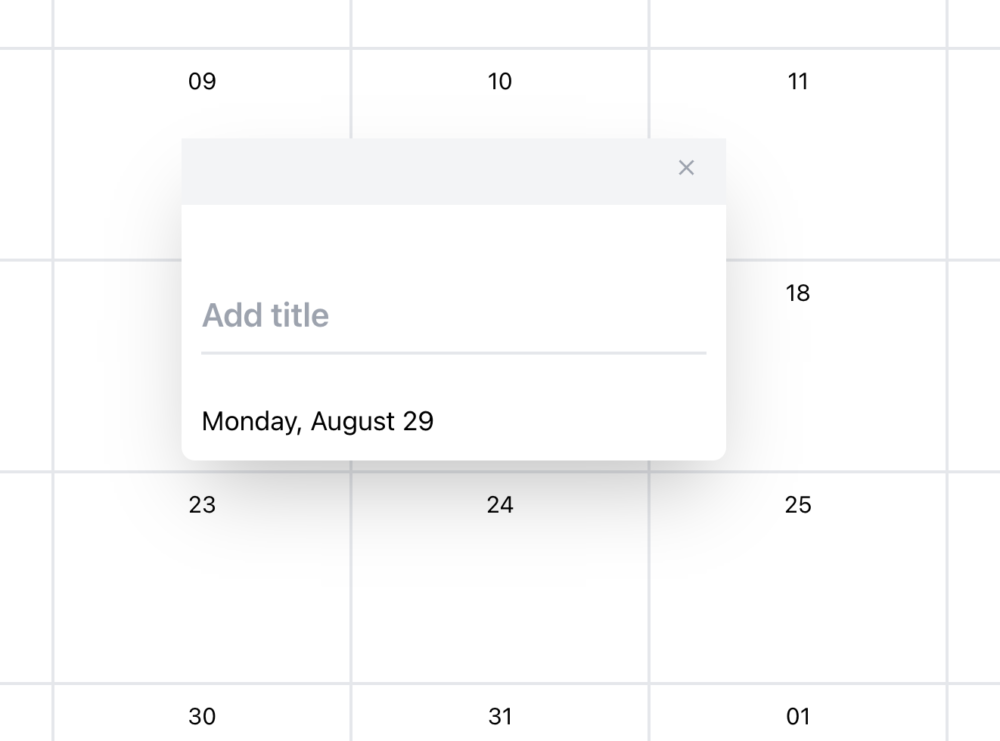
ここまでで、以下のモーダルが表示されるようになりました。

タイトルの登録と表示
日付の枠内をクリックしたらモーダルが表示され、タイトルを登録すると、登録した日付に表示がされるようにします。
ここでは新たなhooksであるuseReducerを使います。
モーダルにSaveボタンを追加し、Saveのクリックイベントを設定します。
import React, { useState, useContext } from "react";
import { MdClose } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const EventModal = () => {
const { daySelected, setShowEventModal, dispatchCalEvent } =
useContext(GlobalContext);
const [title, setTitle] = useState("");
const handleSubmit = (e) => {
// クリック時に送信するというdefaultの動作をキャンセルする
e.preventDefault();
const calendarEvent = {
title: title,
day: daySelected.valueOf(),
id: Date.now(),
};
dispatchCalEvent({ type: "push", payload: calendarEvent });
setShowEventModal(false);
};
return (
<div className="h-screen w-full fixed left-0 top-0 flex justify-center items-center">
<form className="bg-white rounded-lg shadow-2xl w-1/4">
<header className="bg-gray-100 px-4 py-2 flex justify-end">
<div className="text-gray-400">
<button onClick={() => setShowEventModal(false)}>
<MdClose />
</button>
</div>
</header>
<div className="p-3">
<div className="grid grid-cols-1/5 items-end gap-y-7">
<div> </div>
<input
type="text"
name="title"
placeholder="Add title"
value={title}
required
className="pt-3 border-0 text-gray-600 text-xl font-semibold pb-2 w-full border-b-2 border-gray-200 focus:outline-none focus:ring-0 focus:border-blue-500"
onChange={(e) => setTitle(e.target.value)}
/>
<p>{daySelected.format("dddd, MMMM DD")}</p>
</div>
</div>
<footer className="flex justify-end border-t p-3 mt-5">
<button
type="submit"
onClick={handleSubmit}
className="bg-blue-500 hover:bg-blue-600 px-6 py-2 rounded text-white"
>
Save
</button>
</footer>
</form>
</div>
);
};
クリックイベントのdispatchCalEventとsavedeventをGlobalContextに渡します。
import React from "react";
const GlobalContext = React.createContext({
monthIndex: 0,
setMonthIndex: (index) => {},
daySelected: null,
setDaySelected: (day) => {},
showEventModal: false,
setShowEventModal: () => {},
dispatchCalEvent: ({ type, payload }) => {},
savedEvents: [],
});
export default GlobalContext;useReducerを使い、reducerとinitialStateを設定します。
そしてその値をGlobalContextに渡します。
import React, { useReducer, useState, useEffect } from "react";
import GlobalContext from "./GlobalContext";
import dayjs from "dayjs";
const saveEventsReducer = (state, { type, payload }) => {
switch (type) {
case "push":
return [...state, payload];
default:
throw new Error();
}
};
const initEvents = () => {
const storageEvents = localStorage.getItem("savedEvents");
const parsedEvents = storageEvents ? JSON.parse(storageEvents) : [];
return parsedEvents;
};
const ContextWrapper = (props) => {
const [monthIndex, setMonthIndex] = useState(dayjs().month());
const [daySelected, setDaySelected] = useState(dayjs());
const [showEventModal, setShowEventModal] = useState(false);
const [savedEvents, dispatchCalEvent] = useReducer(
saveEventsReducer,
[],
initEvents
);
useEffect(() => {
// 以下構文でlocalStorageに保存
// localStorage.setItem('key', 'value')
localStorage.setItem("savedEvents", JSON.stringify(savedEvents));
}, [savedEvents]);
return (
<GlobalContext.Provider
value={{
monthIndex,
setMonthIndex,
daySelected,
setDaySelected,
showEventModal,
setShowEventModal,
dispatchCalEvent,
savedEvents,
}}
>
{props.children}
</GlobalContext.Provider>
);
};
export default ContextWrapper;
useReducerの第2引数はinitialValue、第3引数はinitialFunctionです。
最後に、モーダルで登録した内容を日付の枠に表示されるようにします。
import React, { useContext, useEffect, useState } from "react";
import dayjs from "dayjs";
import GlobalContext from "../context/GlobalContext";
export const Day = (props) => {
const { day, rowIdx } = props;
const [dayEvents, setDayEvents] = useState([]);
const { setDaySelected, setShowEventModal, savedEvents } =
useContext(GlobalContext);
// 今日の日付を色付けする
const getCurrentDayClass = () => {
return day.format("DD-MM-YY") === dayjs().format("DD-MM-YY")
? "bg-blue-600 text-white rounded-full w-7"
: "";
};
// 登録データを日付が一致する日に表示
useEffect(() => {
const events = savedEvents.filter(
(evt) => dayjs(evt.day).format("DD-MM-YY") === day.format("DD-MM-YY")
);
setDayEvents(events);
}, [savedEvents, day]);
return (
<div className="border border-gray-200 flex flex-col">
<header className="flex flex-col items-center">
{/* 1行目に曜日を表示 */}
{rowIdx === 0 && <p className="text-sm mt-1">{day.format("ddd")}</p>}
<p className={`text-sm p-1 my-1 text-center" ${getCurrentDayClass()}`}>
{day.format("DD")}
</p>
</header>
<div
className="flex-1 cursor-pointer"
onClick={() => {
setDaySelected(day);
setShowEventModal(true);
}}
>
{dayEvents.map((evt, idx) => (
<div
key={idx}
className={`bg-neutral-200 p-1 mr-3 text-gray-600 text-sm rounded mb-1 truncate`}
>
{evt.title}
</div>
))}
</div>
</div>
);
};
ここまでで以下の機能ができました。
あと少しです!
更新と削除 機能追加
登録されているスケジュールにクリックイベントを追加します。
import React, { useContext, useEffect, useState } from "react";
import dayjs from "dayjs";
import GlobalContext from "../context/GlobalContext";
export const Day = (props) => {
const { day, rowIdx } = props;
const [dayEvents, setDayEvents] = useState([]);
const { setDaySelected, setShowEventModal, savedEvents, setSelectedEvent } =
useContext(GlobalContext);
// 今日の日付を色付けする
const getCurrentDayClass = () => {
return day.format("DD-MM-YY") === dayjs().format("DD-MM-YY")
? "bg-blue-600 text-white rounded-full w-7"
: "";
};
// 登録データを日付が一致する日に表示
useEffect(() => {
const events = savedEvents.filter(
(evt) => dayjs(evt.day).format("DD-MM-YY") === day.format("DD-MM-YY")
);
setDayEvents(events);
}, [savedEvents, day]);
return (
<div className="border border-gray-200 flex flex-col">
<header className="flex flex-col items-center">
{/* 1行目に曜日を表示 */}
{rowIdx === 0 && <p className="text-sm mt-1">{day.format("ddd")}</p>}
<p className={`text-sm p-1 my-1 text-center" ${getCurrentDayClass()}`}>
{day.format("DD")}
</p>
</header>
<div
className="flex-1 cursor-pointer"
onClick={() => {
setDaySelected(day);
setShowEventModal(true);
}}
>
{dayEvents.map((evt, idx) => (
<div
key={idx}
onClick={() => setSelectedEvent(evt)}
className={`bg-neutral-200 p-1 mr-3 text-gray-600 text-sm rounded mb-1 truncate`}
>
{evt.title}
</div>
))}
</div>
</div>
);
};
useContextでstateを管理しているので、追加したクリックイベントをGlobalcontextに渡す。
import React from "react";
const GlobalContext = React.createContext({
monthIndex: 0,
setMonthIndex: (index) => {},
daySelected: null,
setDaySelected: (day) => {},
showEventModal: false,
setShowEventModal: () => {},
dispatchCalEvent: ({ type, payload }) => {},
savedEvents: [],
selectedEvent: null,
setSelectedEvent: () => {},
});
export default GlobalContext;
contextWrapperで初期値とReducerの設定をする。
import React, { useReducer, useState, useEffect } from "react";
import GlobalContext from "./GlobalContext";
import dayjs from "dayjs";
const saveEventsReducer = (state, { type, payload }) => {
switch (type) {
case "push":
return [...state, payload];
case "update":
return state.map((evt) => (evt.id === payload.id ? payload : evt));
case "delete":
return state.filter((evt) => evt.id !== payload.id);
default:
throw new Error();
}
};
const initEvents = () => {
const storageEvents = localStorage.getItem("savedEvents");
console.log(storageEvents);
const parsedEvents = storageEvents ? JSON.parse(storageEvents) : [];
return parsedEvents;
};
const ContextWrapper = (props) => {
const [monthIndex, setMonthIndex] = useState(dayjs().month());
const [daySelected, setDaySelected] = useState(dayjs());
const [showEventModal, setShowEventModal] = useState(false);
const [selectedEvent, setSelectedEvent] = useState(null);
const [savedEvents, dispatchCalEvent] = useReducer(
saveEventsReducer,
[],
initEvents
);
useEffect(() => {
// 以下構文でlocalStorageに保存
// localStorage.setItem('key', 'value')
localStorage.setItem("savedEvents", JSON.stringify(savedEvents));
}, [savedEvents]);
useEffect(() => {
if (!showEventModal) {
setSelectedEvent(null);
}
}, [showEventModal]);
return (
<GlobalContext.Provider
value={{
monthIndex,
setMonthIndex,
daySelected,
setDaySelected,
showEventModal,
setShowEventModal,
selectedEvent,
setSelectedEvent,
dispatchCalEvent,
savedEvents,
}}
>
{props.children}
</GlobalContext.Provider>
);
};
export default ContextWrapper;
最後に、モーダルに選択したタイトルの設定と更新、削除機能追加の変更を記述する。
import React, { useState, useContext } from "react";
import { MdDeleteForever, MdClose } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
export const EventModal = () => {
const { daySelected, setShowEventModal, dispatchCalEvent, selectedEvent } =
useContext(GlobalContext);
const [title, setTitle] = useState(selectedEvent ? selectedEvent.title : "");
const handleSubmit = (e) => {
// クリック時に送信するというdefaultの動作をキャンセルする
e.preventDefault();
const calendarEvent = {
title: title,
day: daySelected.valueOf(),
id: selectedEvent ? selectedEvent.id : Date.now(),
};
if (selectedEvent) {
dispatchCalEvent({ type: "update", payload: calendarEvent });
} else {
dispatchCalEvent({ type: "push", payload: calendarEvent });
}
setShowEventModal(false);
};
return (
<div className="h-screen w-full fixed left-0 top-0 flex justify-center items-center">
<form className="bg-white rounded-lg shadow-2xl w-1/4">
<header className="bg-gray-100 px-4 py-2 flex justify-end">
<div className="text-gray-400">
{selectedEvent && (
<button
onClick={() => {
dispatchCalEvent({ type: "delete", payload: selectedEvent });
setShowEventModal(false);
}}
>
<MdDeleteForever />
</button>
)}
<button onClick={() => setShowEventModal(false)}>
<MdClose />
</button>
</div>
</header>
<div className="p-3">
<div className="grid grid-cols-1/5 items-end gap-y-7">
<div> </div>
<input
type="text"
name="title"
placeholder="Add title"
value={title}
required
className="pt-3 border-0 text-gray-600 text-xl font-semibold pb-2 w-full border-b-2 border-gray-200 focus:outline-none focus:ring-0 focus:border-blue-500"
onChange={(e) => setTitle(e.target.value)}
/>
<p>{daySelected.format("dddd, MMMM DD")}</p>
</div>
</div>
<footer className="flex justify-end border-t p-3 mt-5">
<button
type="submit"
onClick={handleSubmit}
className="bg-blue-500 hover:bg-blue-600 px-6 py-2 rounded text-white"
>
Save
</button>
</footer>
</form>
</div>
);
};
ここまでで以下のようになりました。
はい、完成です!
カレンダーに焦点を当てているためSidebar componentの作り込みはやめておきました。
補足
Day.jsの日付の日本語化
とても簡単です。
年月や曜日の表示を日本語にしたいですね。
以下のようにどこかのcomponentに記述すれば、globalに適用されます。
ここではCalendarHeader componentに記述しました。
import dayjs from "dayjs";
import ja from "dayjs/locale/ja";
import React, { useContext } from "react";
import { MdChevronLeft, MdChevronRight } from "react-icons/md";
import GlobalContext from "../context/GlobalContext";
dayjs.locale(ja);
export const CalendarHeader = () => {以上、お読みいただきありがとうございました。

コメント