コードを読みやすく整形してくれる、React開発必須のツールPrettierの使用方法についてまとめました!
Prettierとは
コードの見た目を整えるツールです。
具体的には以下の整形をしてくれます。
- インデント
- 末尾のセミコロン;
- 文字列のダブルクウォート””
インストール
プロジェクトでPrettierを使えるうようにinstallします。
$ npm install prettier --save-dev
または
$ npm i -D prettierPrettierを設定
Prettierをプロジェクトに設定するためにはルートディレクトリに.prettierrcという名前でファイルを作成し、そこに設定を記述します。
{
"semi": true,
"trailingComma": "none",
"singleQuote": false,
"printWidth": 80
}
これらの設定についての詳細は、以下にドキュメントがあります。

ここまでで、整形の設定をすることができましたので、使用してきましょう。
VSCodeでPrettierを使用する
Prerrierの拡張機能をインストールします。
Prettierを実行する2つの方法をご紹介します。
現在開いているファイルにPrettierを実行する
以下ショートカットキーで、コマンドパレットを開いて、Format Documentを実行します。
Mac: Command + Shift + P
Windows: Ctrl + Shift + P
これにより、現在開いているファイル、選択されたコードの整形ができます。
ファイル保存時にPrettierが実行されるようにする
VScodeに設定をします。

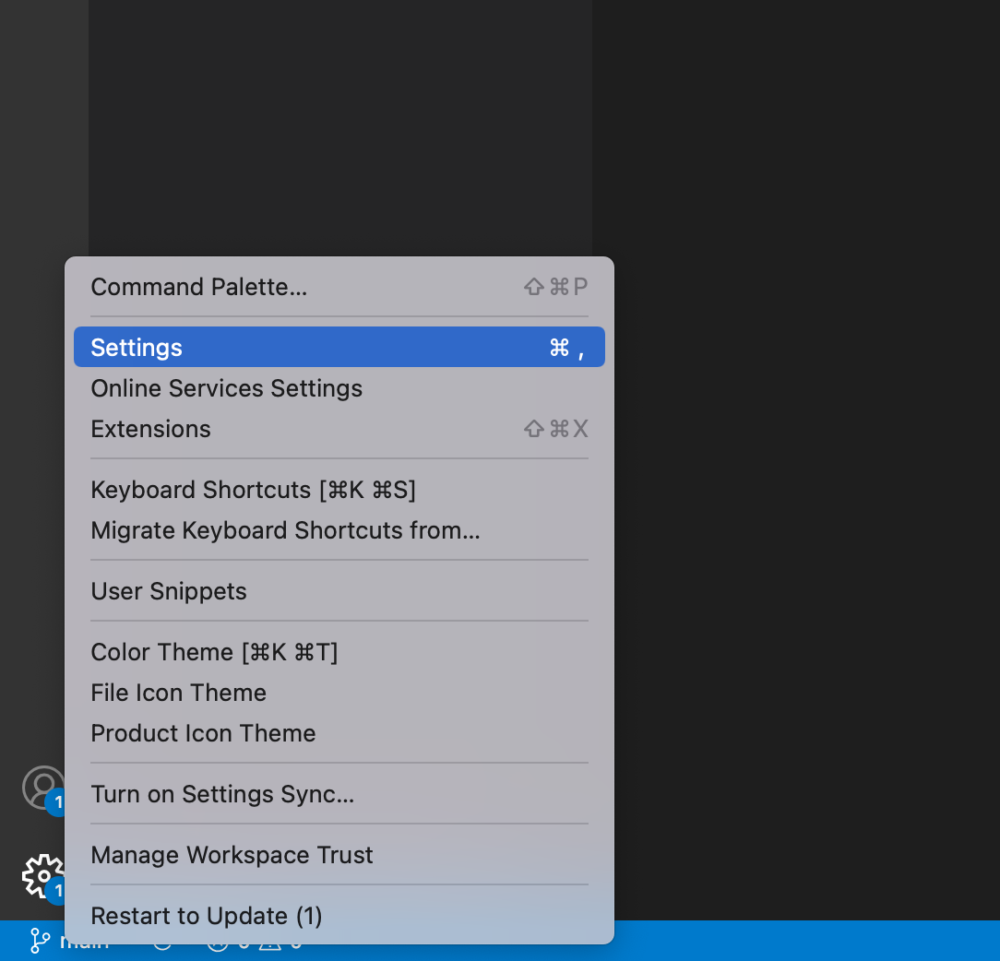
Setting画面を開きます。

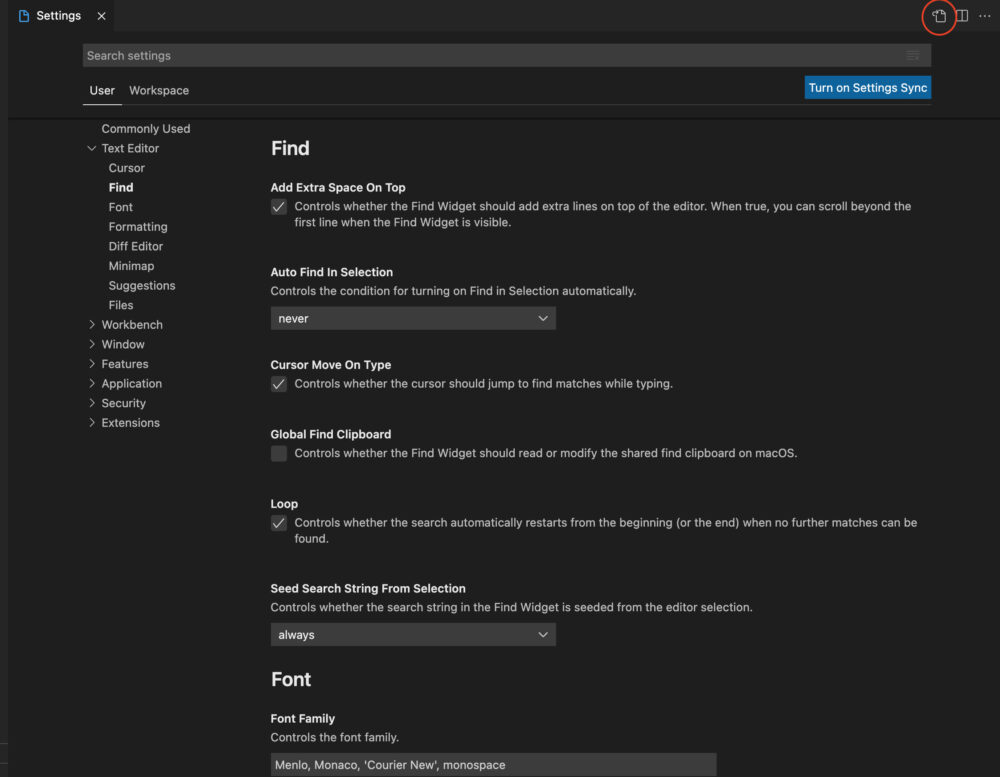
右上の赤枠部のアイコンをクリックします。
これにより開かれたファイルsetting.jsonに以下の一行を追加します。
{
"editor.formatOnSave": true
}これで、ファイルを保存するたびにPrittierが実行され、.prettierrcの設定値に基づいてコードが整形されるようになりました!
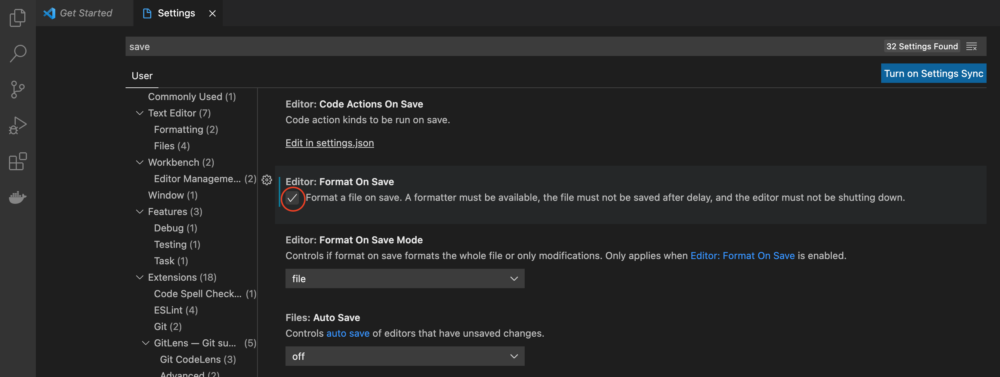
または、Settingsを開いて、「Editor:Format On Save」のところにチェックを入れることで同じ設定ができます。

もし、プロジェクトに.prettierrcファイルがなくても、インストールした拡張機能により、整形されます。
コード整形の対象外とする方法
.prettierignoreファイルを作成し、そこに設定をします。
例えば、以下のように設定した場合、distフォルダとCSSファイルを対象外とすることができます。
dist
*.cssESLintとの共存設定
ESlintとPrettierの提供する機能は一部重複しています。
そのため、衝突するため無効化する必要があります。
以下パッケージをインスールします。
$ npm i -D eslint-config-prettierそして、.eslintrc.jsonのextendsにprettierを記述します。
extends: [
"prettier",
],以上、読んでいただきありがとうございました。

コメント