FlutterプロジェクトとFirebaseを連携する手順をまとめました。
従来の連携手順が公開されていたサイトにアクセスしたところ以下のように最新のドキュメントを見ろと言われ、手順が変わったようなので、最近の連携手順をまとめることにしました!
NOTICE
This page is archived and might not reflect the latest version of the FlutterFire plugins. You can find the latest information on firebase.google.com:
https://firebase.google.com/docs/flutter/setup
前提
- Firebaseのサービス自体には登録済み
- Flutterプロジェクト作成済み
- 環境:macOS Monterey
- node v16.10.0
1. Firebaseでプロジェクトを作成する
以下リンクのFirebaseにアクセスし、「プロジェクトを追加」より、新しいプロジェクトを作成する。
本記事では、FirebaseでのAndroidアプリ、iOSアプリの作成の手順についての説明は省略します。
2. Firebase CLIをインストール
以下の公式ドキュメントに倣って、ターミナルを開きコマンドを実行していきます。
ここでは、npmを使ったインストールを行います。
% npm install -g firebase-tools3. Firebaseにログイン
以下コマンドにて、ローカルマシンとFirebaseに接続し、Firebaseプロジェクトへのアクセスを許可します。
% firebase login使用するアカウントが表示されることを確認します。
もし異なる場合は一度、以下コマンドにてログアウトをしてからログインします。
% firebase logout4. FlutterFire CLIをインストール
以下の公式ドキュメントに倣い進めます。
以下コマンドを実行します。
% dart pub global activate flutterfire_cliおそらく以下の結果が返ってきます。
Package flutterfire_cli is currently active at version 0.2.6.
The package flutterfire_cli is already activated at newest available version.
To recompile executables, first run `dart pub global deactivate flutterfire_cli`.
Installed executable flutterfire.
Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path.
You can fix that by adding this to your shell's config file (.bashrc, .bash_profile, etc.):
export PATH="$PATH":"$HOME/.pub-cache/bin"
Activated flutterfire_cli 0.2.6.
何か追記しろと言われているので追記してあげましょう!
Zshを使用している場合とbashを使用している場合では、記述ファイルが異なりますので、どちらを使用しているかは以下コマンドにより確認します。macユーザーでしたらおそらくZshかと。
% echo $SHELL
/bin/zshこのように表示されればZshです。
ですので、Zshのファイルにpathを通していきます。
% vi ~/.zshrc「i」でinsertモードにし、一番最後の行に以下を記述します。
export PATH="$PATH":"$HOME/.pub-cache/bin"「esc」→「:wq」で保存します。
一度ターミナルを閉じます。←これ忘れがち
再度ターミナルを開き実行すると、以下のように表示されインストールが完了しました。
% dart pub global activate flutterfire_cli
Package flutterfire_cli is currently active at version 0.2.6.
The package flutterfire_cli is already activated at newest available version.
To recompile executables, first run `dart pub global deactivate flutterfire_cli`.
Installed executable flutterfire.
Activated flutterfire_cli 0.2.6.5. Firebaseとプロジェクトの接続
プロジェクトのディレクトリで、次のコマンドを実行します。
% flutterfire configureすると、Firebaseで作成したプロジェクトの一覧が表示されるのでプロジェクトを選択します。
その後に、platformを選択します。ここではAndroidとiOSを選択します。
i Found 1 Firebase projects.
✔ Select a Firebase project to configure your Flutter application with · プロジェクト名
✔ Which platforms should your configuration support (use arrow keys & space to select)? · android, ios これで接続ができました。
6. Firebaseの初期設定をする
firebase_coreプラグインを追加します。
% flutter pub add firebase_coreプラグインの追加をしたので改めて、firebase configureを実行します。
% flutterfire configureこれによりFlutterアプリのFirebase構成を最新にします。
lib/main.dartファイルの、デフォルトで以下の記述となっている部分に変更を加えます。
void main() {
runApp(const MyApp());
}以下のように変更します。
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}これでビルドを行い、エラーがでなければ完了です!!
番外:エラーがでたら
Androidエミュレーターでのエラー
上記手順で行った際に、Androidエミュレーターでのデバッグ時に発生した以下エラーについて解消法を紹介します。
/Users/ディレクトリ/android/app/src/debug/AndroidManifest.xml Error:
uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [com.google.firebase:firebase-analytics-ktx:21.2.0]
/Users/ユーザー名/.gradle/caches/transforms-3/77fcfc1a5ffca8d94a6c1536b3786a34/transformed/jetified-firebase-analytics-ktx-21.2.0/AndroidManifest.xml as the library might be using APIs not available in 16
Suggestion: use a compatible library with a minSdk of at most 16,
or increase this project's minSdk version to at least 19,
or use tools:overrideLibrary="com.google.firebase.analytics.ktx" to force usage (may lead to runtime failures)minSdkVersionは16なのに、19のライブラリを使おうとしているからバージョンを合わせてくれ〜といっています。
解消法としては、minSdkVersionを直接指定してあげます。
最新のsdkVersion(APIレベル)は以下のサイトより確認することができ、2022年10月時点で最新のsdkVersion(APIレベル)は33です。

今回は、最新より10個古い、23をminSdkVersionの固定値として設定してあげましょう!
19より大きい数字であれば大丈夫です。
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.flutter_sns"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-build-configuration.
minSdkVersion flutter.minSdkVersionこれでターミナルの再起動等を行い、再度デバッグを行うと、エラーが解消されていると思います。
iOSシミュレーターでのエラー
以下のエラーが発生しました。
error: Unexpected duplicate tasks
note: Target 'Runner' (project 'Runner') has copy command from '/Users/ディレクトリ名/ios/Runner/GoogleService-Info.plist'
to '/Users/ディレクトリ名/build/ios/Debug-iphonesimulator/Runner.app/GoogleService-Info.plist'「GoogleService-Info.plist」ファイルをコピーするときに何かミスをしてしまったようです。。
確かに身に覚えはあります。
一回Runner入れた際に入らなかったので入れ直したつもりが、違うところに入れており重複していたようです。
解消法
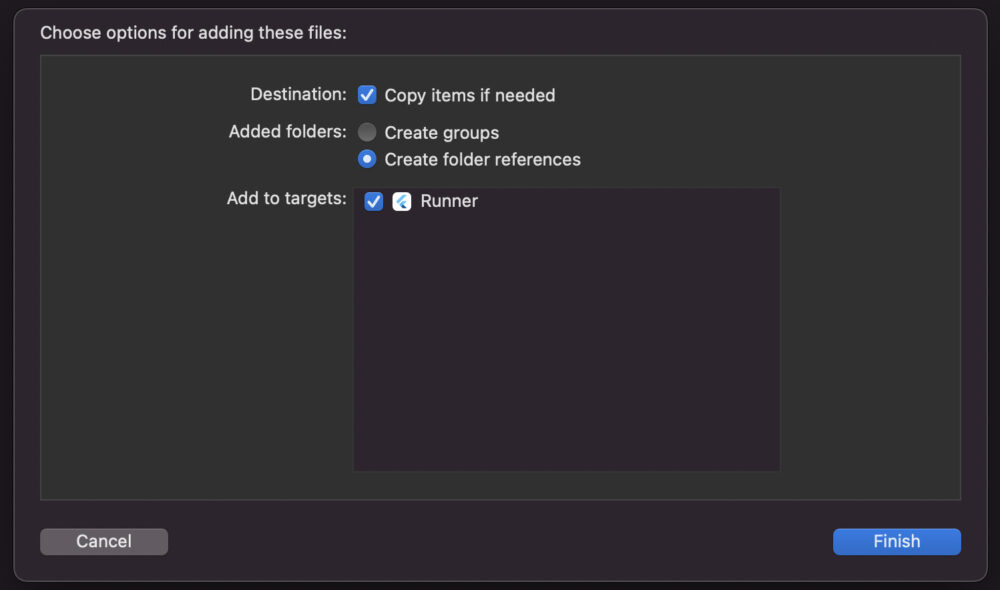
以下のファイルをDクリックすると、Xcodeが立ち上がります。
プロジェクトフォルダ > ios > Runner.xcworkspace
「GoogleService-Info.plist」を全て削除します。
そして「GoogleService-Info.plist」ファイルを入れ直します。

この画面では、「Copy items if need」にチェックを付けます。
その他
よくわからないエラーのときは、以下の対処法をまずやってみるのが良いです。
- ターミナルの再起動
- flutter clean コマンド実行(過去のビルドの内容を消去する)
- PCの再起動
7. 認証を追加する
coreをインストールしたときと同様にauthをインストールすることで認証の追加ができます。

こちらの通り、以下コマンドを実行します。
% flutter pub add firebase_authすると、pubspec.yamlに追加されることを確認できます。
以上、お読みいただきありがとうございました。

コメント