スマホアプリの作成にあたって、ローカル環境での動作確認のために必要となるEmulatorの設定方法と、そのために必要となるExpo等の設定方法をまとめました。
Expoとは
Reactのための、framwork,platformであり、iOSとAndroidに同じJavaScript/TypeScriptのコードで、build, deployできるようにしてくれるとても便利なツールです。
これによって、iOSとAndroidのアプリを同じコードでアプリリリースができるという超効率化を図ることができるツールなんですね!
Expo install
まずはinstallする前に現在の最新versionを確認します。
以下コマンドを実行すると、つらつらといっぱい出てきます。
$ npm show expo-cli
expo-cli@5.0.3 | MIT | deps: 58 | versions: 408
The command-line tool for creating and publishing Expo apps

見るべきところは一番最後だけで、latest は5.0.3となっていますので、最新がこちらであることが確認できます。
それではinstallしましょう!
-g と指定して、global installをします。
$ npm install -g expo-cli@5.0.3installができているか確認しましょう。
$ expo --version
5.0.3ちゃんとversionが返ってきたので、これでExpoのinstallは完了です!
Expoの会員登録

会員登録ができたら、terminalからloginします。
$ expo login
✔ Username/Email Address: … "Username"
✔ Password: … ***************
Success. You are now logged in as "Username".UsernameまたはEmailと、Passwordを入力すると「success」と表示され、loginできたことがわかります。
スマホにもExpoをインストール
App Store または、Play Storeで「Expo Client」と検索すると出てくるのでそれをinstallします。
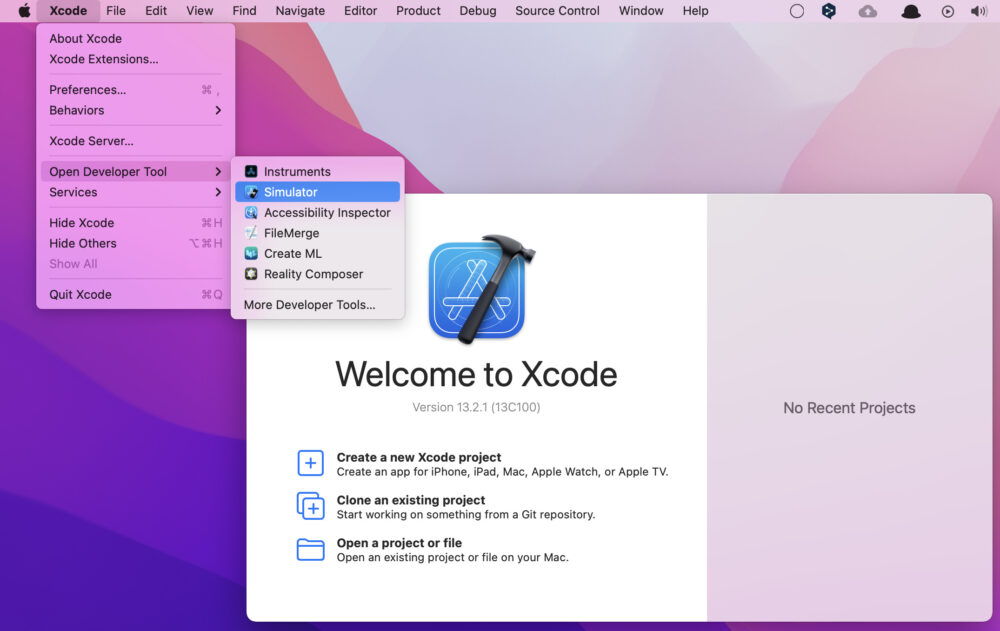
XcodeをinstallしてiOS Simulatorを起動
iPhoneのSimulatorを動かすにはXcodeが必要になるのでPCにXcodeをinstall
これでiphoneのSimulatorを使うことができるようになりました。

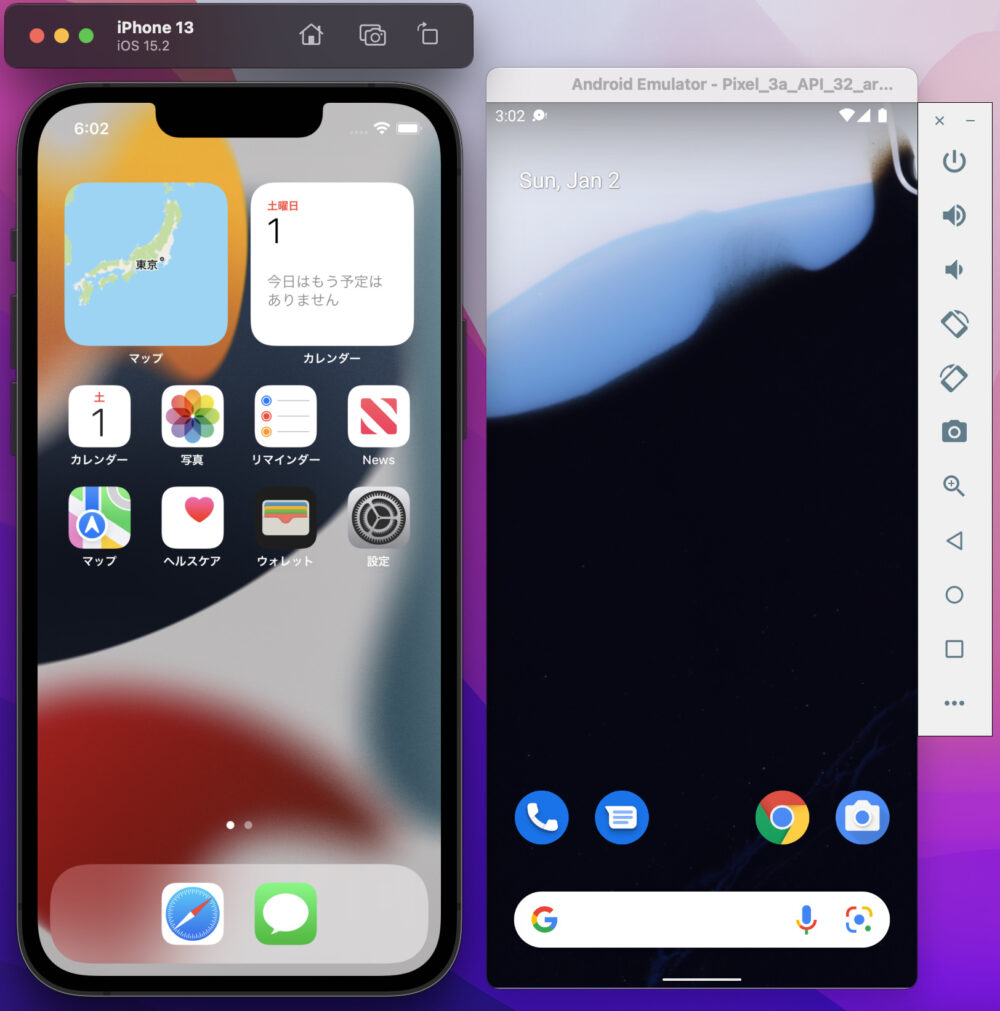
Simulatorをclickすると、こんなスマホの画面が出現します!!

Android用のEmulatorをdawnload
Android Studioというサイトを開きます。

こちらのサイトより、「Download Android Studio」からダウンロードします。
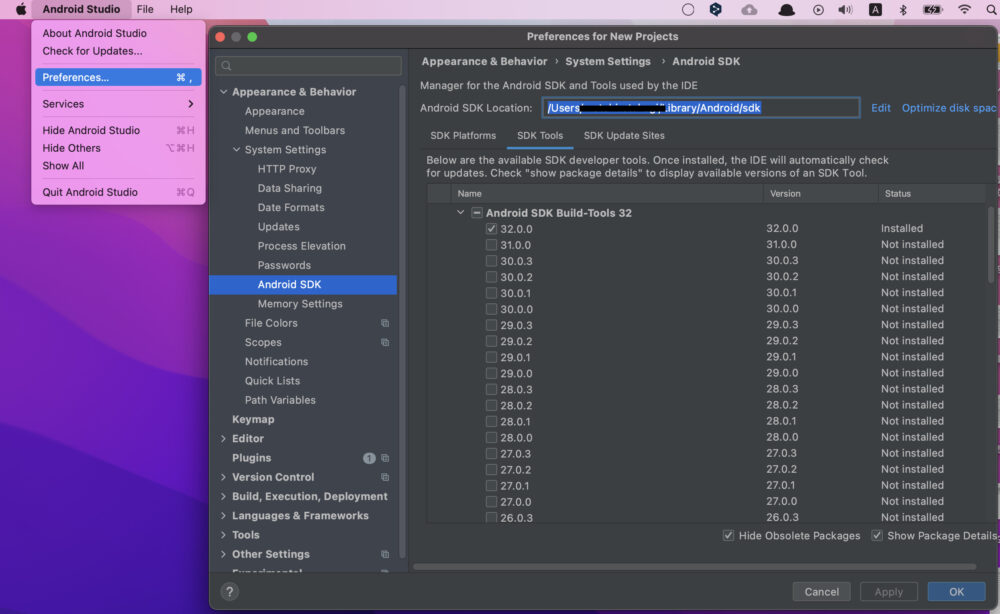
ダウンロードが完了したら、以下の Preference より、以下画面を開き、Amdroid SDK Locationのpathをコピーして、pathを通す設定をしていきます。

ここでコピーしたのをvimでファイルを開いて記述します。
$ vim ~/.zshrc開かれたファイルに以下を記述し、環境変数を設定します。
記述位置はどこでも良いです。
export ANDROID_SDK_ROOT="Amdroid SDK Locationでコピーしたpath"
export PATH=$ANDROID_SDK_ROOT/platform-tools:$PATH
export PATH=$ANDROID_SDK_ROOT/emulator:$PATH記述が完了したら、一度ターミナルを立ち上げ直します。
pathが設定できているか確認します。
$ echo $ANDROID_SDK_ROOTANDROID_SDK_ROOTに設定したpathが表示されるはずです。
続けて、以下を実行
$ echo $PATHplatform-tools と emulator に設定したpathが表示されるはずです。
最後に環境変数の設定ができているか確認のため、
Android Debug Bridge というもののversionを確認しましょう!
$ adb --version
Android Debug Bridge version 1.0.41
Version 31.0.3-7562133
Installed as /Users/XXXXX/Library/Android/sdk/platform-tools/adbこの画面が表示されればちゃんとできています。
Emulatorをinstall
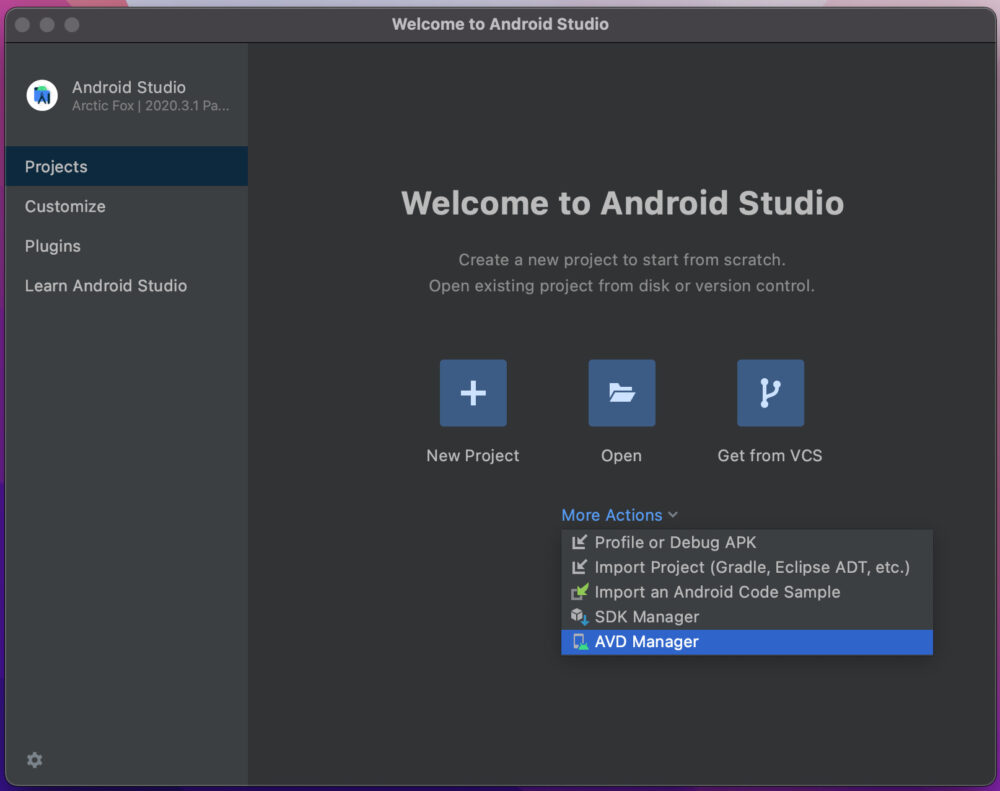
More ActionからADV Managerを開きます。

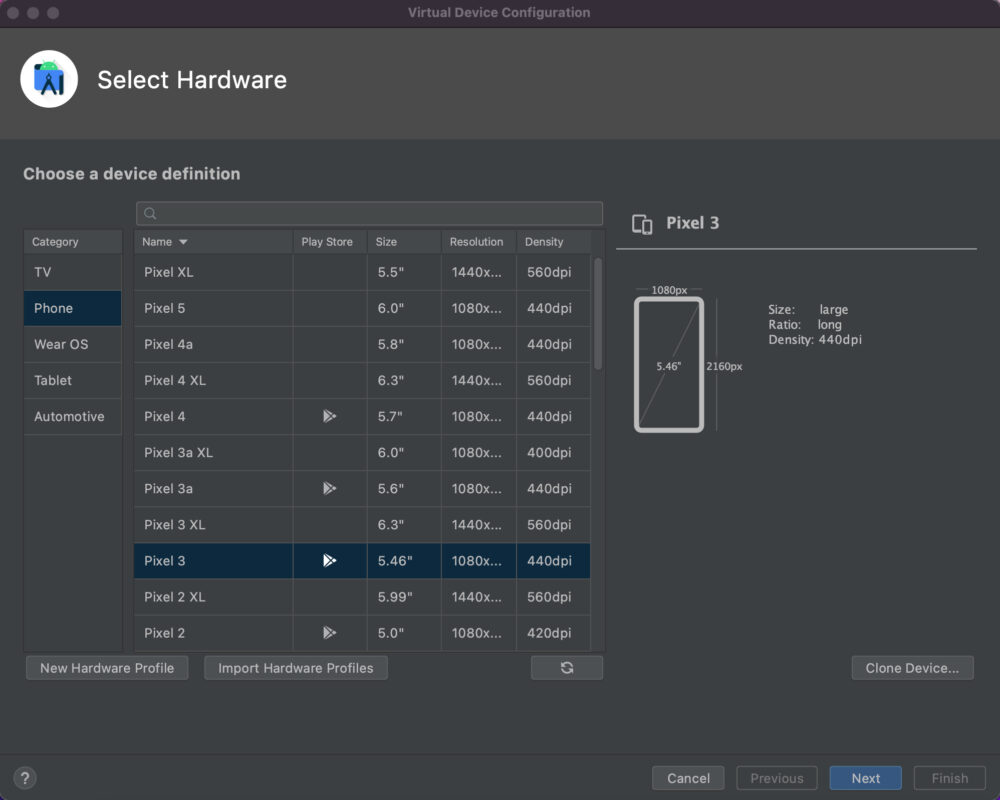
「+ Create Virtual Device」をクリック
こちらで機種を選択しますが、Pixelが安定しているようですので、「Pixel 3」とします。

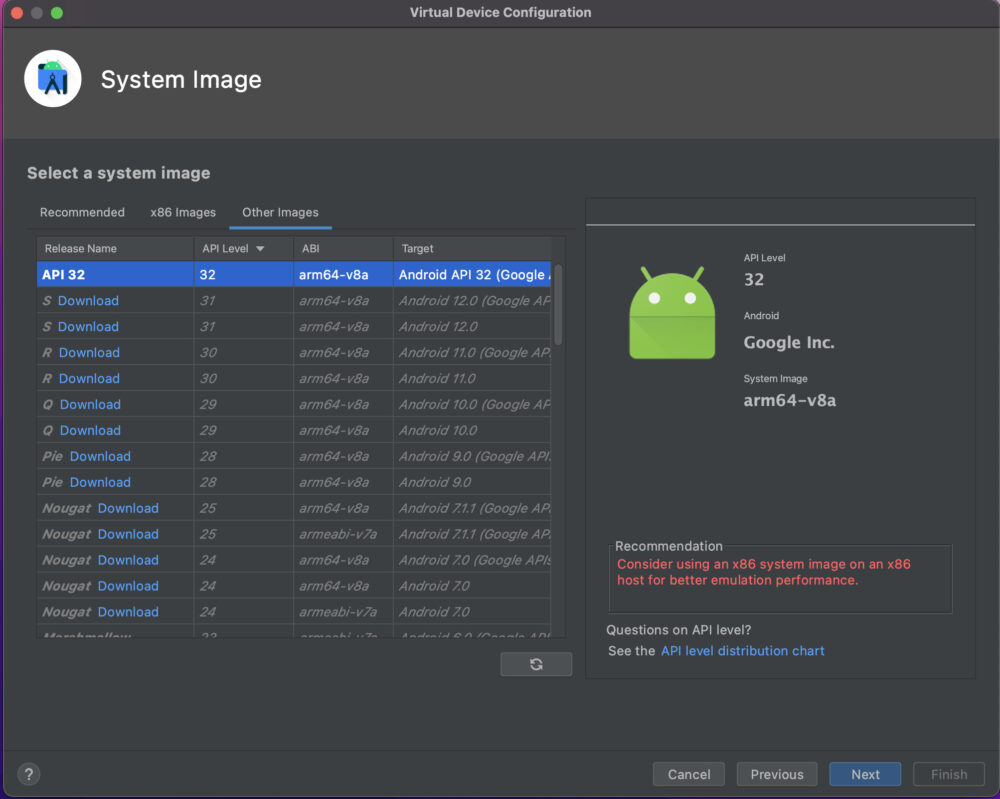
次にOSを選択します。
私はM1 macですので、M1 macで使用可能確認済の「Other Image」の中のAndroid 12.0(Google API)をDownloadします。

このDownloadには結構時間かかります。
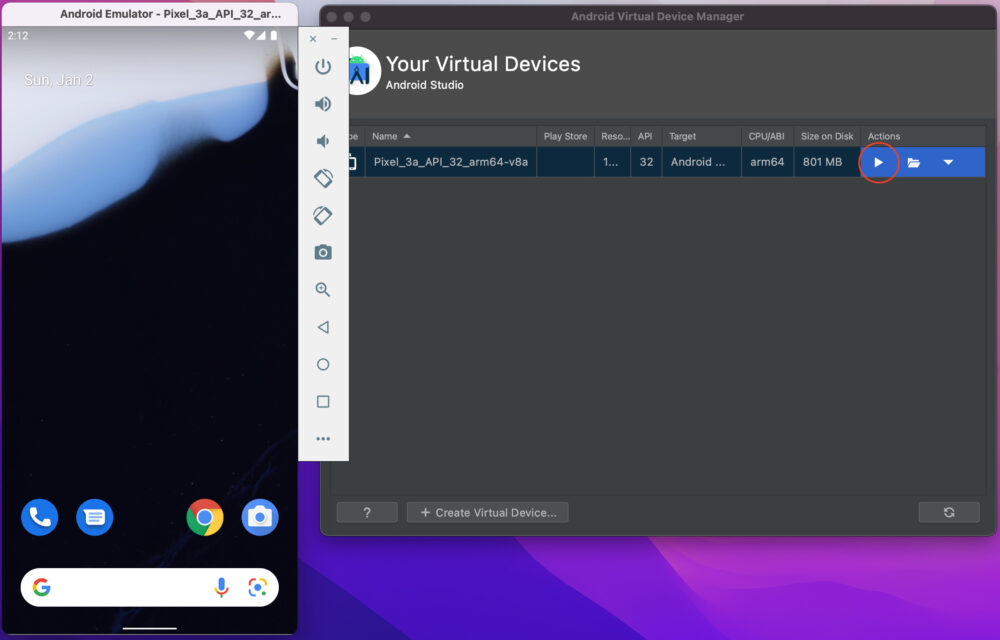
Downloadができたら、こちらの再生ボタンを実行すると、Androidのスマホ画面を立ち上げることができました。

Emulatorをターミナルからコマンドラインで立ち上げる
有効になっているEmulatorのdeviceを確認します。
$ emulator -list-avds
Pixel_3a_API_32_arm64-v8a
確認したdevice名を使って、Emulatorを立ち上げます。
上記で表示されたdevice名をコピーして、@を付けて以下を実行すれば、起動できます。
$ emulator @Pixel_3a_API_32_arm64-v8aこの状態だと、google環境下以外にアクセスできていないので、コマンドに少し付け加えて実行します。
$ emulator @Pixel_3a_API_32_arm64-v8a -dns-server 8.8.8.8 このようにして立ち上げることで、chrome検索ができるようになりました!
以上、読んでいただきありがとうございました。

コメント