こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(123日)、更には就職までの軌跡を記していきます。
6週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
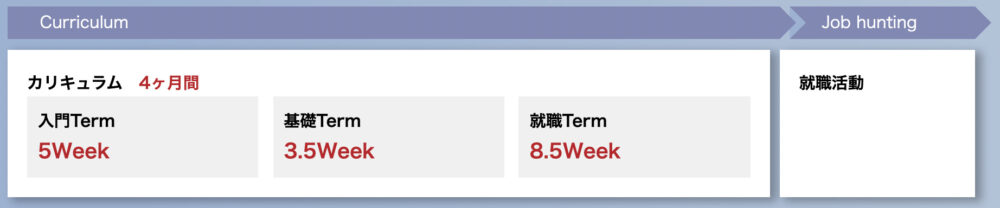
スクールの4ヶ月間の全体スケジュールがこちら


31日目 2021年5月31日(月)
今日やったこと
- Herokuについて
- Rubyワーク
Herokuについて
webアプリケーションのWebサーバ環境構築を簡単にできる、Herokuについて学んだ。
Heroku環境を使用してアプリのデプロイをしていく。
Herokuでアプリケーションをするときは、アセットをプリコンパイルする必要があり、プリコンパイルの内容について学んだ。
Ruby ワーク
書籍「プロを目指す人のためのRuby入門」第4章の配列や繰り返し処理について、担当が割り当てられ、各々解説をする。
その後、「プロを目指す人のためのRuby入門」第1章〜第3章の復習課題に取り組んだ。
Herokuについて学んだ
32日目 2021年6月1日(火)
今日やったこと
- マインドセット
- Bootstrapについて
- ログインシステムについて
- 書籍「プロを目指す人のためのRuby入門」第5章
マインドセット
Code is more often read than written
Code is more often read than written.
Guido van Rossum
今日は、Pysonの生みの親、Guido van Rossumの言葉について。
コードは書かれるよりも読まれる方が多い。だから、誰が読んでも可読性に優れた書き方とし、大切な事は保守性であるということを訴えている言葉。
Bootstrapについて
Railsアプリケーションのデザインの装飾を簡単にできるCSSフレームワークであるBootstrapについて、インストール〜使い方について学んだ。最近はRailsについて学んでおり、久しぶりのデザインなので、殺風景なアプリにデザインが加わり楽しかった。
書籍「プロを目指す人のためのRuby入門」第5章
主に、ハッシュとシンボルについて。
ハッシュとは、キーと値が入った配列。
シンボルとは、文字を整数としてみなして扱うこと。これより処理速度を速くすることができるなどの
Bootstrapを習得
33日目 2021年6月2日(水)
今日やったこと
- ログインシステムについて
- 書籍「プロを目指す人のためのRuby入門」第3〜5章 ペアワーク
ログインシステムについて
Webページログインの入力画面の入力制限、ユーザ情報のセキュリティ保護方法について学んだ。
書籍「プロを目指す人のためのRuby入門」第3〜5章 ペアワーク
ハッシュと、シンボルについて、生徒による講義がされ、その後、何問かペアになって演習問題に取り組んだ。
Railsでのログインシステムについて理解
34日目 2021年6月3日(木)
今日やったこと
- アソシエーションについて
アソシエーションについて
2つのモデル間の関連付けをする、アソシエーションについて学んだ。
具体的には、著者に本を結び付ける関係となるhas_many、本に著者を属させるbelongs_toなど。
アソシエーションについて理解
35日目 2021年6月4日(金)
今日やったこと
- Action Mailerについて
- 画像アップロード
- 自動販売機のプログラムを考える グループワーク
Action Mailerについて
Railsではメールの送受信はAction Mailerという仕組みを使用し、SendGridというサーバにて行う方法について学んだ。
画像アップロード
画像アップアプリの仕組みについて学んだ。画像ファイルと、パスでは送信先が異なり、画像ファイルは外部のストレージに送られる仕組みとなっていることを知った。
自動販売機のプログラムを考える グループワーク
今日から、6回に渡り、4人グループで、自動販売機のプログラムを作るワークが始まった。Rubyのコードの知識然り、要件からどうプログラムを組んでいけばよいのか全然分からなかった。
Railsの教材完了。今日から課題に入った。
36日目 2021年6月5日(土)
今日やったこと
- Rails課題 Facebook風アプリ作成
Rails課題
Facebook風アプリ作成の課題を行った。
Bootstrapの導入、ログインシステムの構築、アソシエーションの設定、遷移ページの作成、画像アップのところまでやるのに1日かかり、今日は終了。残りは、アップした画像の表示方法と、デザインを整えるのみ。だが、これが難しそう。
facebook風webページバックエンド8割完成
37日目 2021年6月6日(日)
今日やったこと
- Rails課題 Facebook風アプリ作成
Rails課題 Facebook風アプリ作成
昨日からの続き。昨日の時点で8割くらい終わっており、残り2割だが、その2割が難関。エラーが出ており原因がわからない。同期にデバッグの仕方を教えてもらい解消!
ホーム画面に入る前にサインアップ、ログインの制限をかけていなかったことが原因だった。制限が無い事により、投稿をしようとしたときに投稿者のidが無いというエラーになった。
これでバックエンドは完成。
バックエンドは完成
まとめ
今週は、デザインや、ログイン機能、メールなどRailsの基本から派生した内容を学び、難易度も日に日に上がっている。
今週で教材部は終わったため、向こう2週間くらいは課題にどっぷりの期間となるだろう。
これまで、テキストを見れば学習を進められてこれたが、最近は、自ら考えないとテキストを進めることも出来ない内容となっているところが出てきた。

コメント