こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(123日)、更には就職までの軌跡を記していきます。
4週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
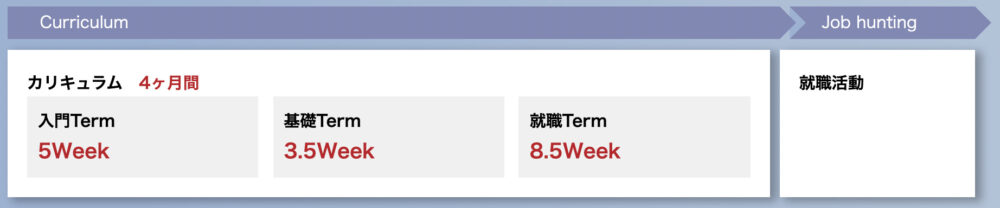
スクールの4ヶ月間の全体スケジュールがこちら


17日目 2021年5月17日(月)
今日やったこと
- 今朝の気持ち、今日のtryを共有(毎日)
- オブジェクト指向設計入門 自習
- Linuxコマンド入門 自習
- JavaScript 講義・ペアプログラミング
- 今の気持ち、学んだこと、問題を共有(毎日)
オブジェクト指向設計入門
プログラムは、年々、複雑で、大規模になっている。これらを管理しやすいコードを実装するためにプログラムを書く上でどのように設計していけばよいかを学ぶ。
Linuxコマンド入門
Linuxとはなにか。Linuxコマンドを使用することで何ができるのかを学ぶ。
グラフィカル(GUI:グラフィックユーザーインターフェース)操作を、コマンド(CUI)で操作できるようになることを目的としている。
JavaScript 講義・ペアプログラミング
JavaScriptについて30分程の講義を受けた上で、Chromeデベロッパーツールconsole上でWebサイトの文字を編集するワークにペアで取り組んだ。
オブジェクト指向設計入門
JavaScriptの振り返りにより理解を深める
18日目 2021年5月18日(火)
今日やったこと
- 今朝の気持ち、今日のtryを共有(毎日)
- Ruby課題
- 今の気持ち、学んだこと、問題を共有(毎日)
Ruby課題
提出課題として、『じゃんけんゲーム』のコーディングと、『コードリーディング』を行った。
じゃんけんゲームは、4つのロジックを組み合わせてコーディングした。
- プレーヤーにグーチョキパーを入力させる
- 相手の手をランダムに生成
- プレーヤーの手と相手の手のじゃんけん結果を出力
- じゃんけん実行
Rubyの課題突破
19日目 2021年5月19日(水)
今日やったこと
- 今朝の気持ち、今日のtryを共有
- RDBMS・SQL入門 自習
- jQuery講義
- ペアプログラミング
- 今の気持ち、学んだこと、問題を共有
RDBMS・SQL入門
RDBMSとは、リレーショナル・データベース・マネジメント・システムというデータベースのことで、どの画面でどんな情報を表示させるか、その情報を保存するもののこと。
SQLはこのデータベース専用の言語で上記を操作するもの。
このデータの扱い、操作について学んだ。
jQuery講義
jQueryのポイントは、従来の動的ページのプログラムが、画像読み込み後に実行されていたのに対し、jQueryでは、HTML文書読み込みにより実行され動作が速くなること。
また、ノードと呼ばれる各階層(h1,pなど)にプログラムがアクセルできること。
ペアプログラミング
2人ペアになって、WebページにiQueryのプラグインを導入する実装を行った。
スクール終了後にペアでプラグインの実装ができるまで取り組み、成し遂げた
20日目 2021年5月20日(木)
今日やったこと
- 今朝の気持ち、今日のtryを共有(毎日)
- Web技術 自習
- 今の気持ち、学んだこと、問題を共有(毎日)
Web技術
Webサイトが表示される仕組みを学んだ。ブラウザからサーバにリクエストが送られ、サーバからブラウザにレスポンスが返されるなど。
また、Webアプリケーションをつくる上では、HTMLとCSS、JavaScriptで作られたページと、Rubyなどの言語で書かれたプログラムが組み合わせれており、それらの仕組みについて学んだ。
アプリケーション構築に使うのがgemといわれるRubyのパッケージ。
Web技術の課題突破
21日目 2021年5月21日(金)
今日やったこと
- 今朝の気持ち、今日のtryを共有(毎日)
- Rails入門 自習
- ActiveRecordについて 自習
- 【番外】Gyazoアプリをインストール
- 今の気持ち、学んだこと、問題を共有(毎日)
今日から、「基礎ターム」に入った。
Rails入門
gemをインストールしサーバを起動させ、Webページを表示するという一連の流れを体験。
Webページを構築するためには、MVC(モデル、ビュー、コントローラ)を作成する必要がありそれらの作成手順を学んだ。
ActiveRecordについて
ActiveRecordとは、Railsの中でMVCで言うと、Mモデルのところで、Rubyとデータベースを対応付けるマッピング(ORMapper)の役割を担っているもののこと。
RubyのプログラムでデータベースにアクセスするためにこのActiveRecordを学ぶ。
【番外】Gyazoアプリをインストール
仕事に役立ちそうなアプリを知ったため、インストール。
スクリーンショットデータをURLに変換してくれるアプリ。
これによりチャットなどで、画像ではなく、リンクで情報をやり取りできる。
Railsでのアプリケーションの概要を理解
22日目 2021年5月22日(土)
今日やったこと
- Rails入門 自習
Rails入門
以下のブログ機能を作成。

MVC(モデル、ビュー、コントローラ)の遷移について学習
23日目 2021年5月23日(日)
今日やったこと
- Rails入門 自習
Rails入門
昨日に引き続き、ブログ機能の作成を通してRailsの入門を学習
Rubyを用いてのデータベースからのデータ抽出等を学習
まとめ
スクールスケジュールより早いペースで進んでおり、「基礎Term」のカリキュラムに入った。基礎Termの最初はRailsであり、早速MVCのページ遷移について、難しさを痛感している。

コメント