こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(18週、123日)、更には就職までの軌跡を記していきます。
17週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
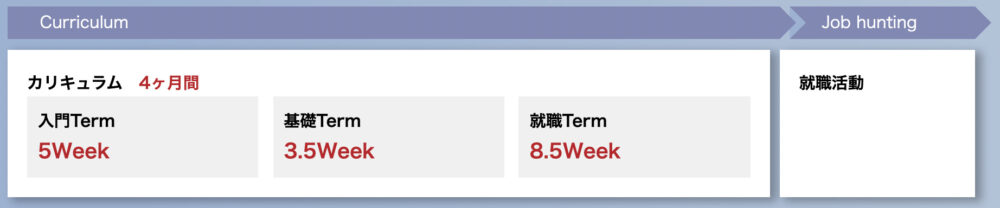
スクールの4ヶ月間の全体スケジュールがこちら


目次
108日目 2021年8月16日(月)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション作成
- メンター指摘修正
-番号入力に正規表現の条件追加
-全てのフォームにplacefolder追加
-マイページのデザイン修正
今日の成果
マイページをやっと完成させられた!
109日目 2021年8月17日(火)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション作成
- Ajaxで作成したコメント機能のバリデーションエラーを表示できるようにした
- バリデーションエラーメッセージの日本語化
- カードクリックで詳細ページに飛べるようデザイン変更
今日の成果
上記3点全てができたこと!
110日目 2021年8月18日(水)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション作成
- デザイン修正
色の見直しをした。カラーデザインを考える上で必要な、こんな便利なサイトがあることを同期に教えてもらった! - プレゼンについて勉強
書籍「正解No.1プレゼン術」を読破 - プレゼン練習
本番の事前練習として、一人持ち時間7分で、同期生半数のプレゼンを聴いた。
https://color.adobe.com/ja/create/color-wheel
今日の成果
カラーデザインを学んだ!
111日目 2021年8月19日(木)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション作成
- ボタンにデザイン適用
- favicon設定
- レイアウト修正 中央配置に変更
- プレゼン練習(自分の番)
今日の成果
プレゼン練習でプレゼンのスキルアップ!
112日目 2021年8月20日(金)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション
- バリデーションエラー発生時のデザイン崩れ修正
- 検索フォームに、検索実行後に入力値を残す、消す方法
- 無効ボタンを追加
マウスオーバーで吹き出し注記
今日の成果
アプリ全体を完璧にレスポンシブ対応出来た!
113日目 2021年8月21日(土)
今日やったこと
- オリジナルアプリケーション
オリジナルアプリケーション
- スクロールボックス化したメッセージの新規投稿がボックス内に隠れてしまう問題
実装方法をいろいろ調べ、javascriptでの処理が必要であることがわかりいろいろトライ下が、実装出来ず。初、メンターへの質問投稿をした!
今日の成果
スクロールの最下部を表示する方法は難しいことを知った。メンターに質問できた!
114日目 2021年8月22日(日)
今日やったこと
- オリジナルアプリケーション
オリジナルアプリケーション
- ボタンデザイン適用
デザインを当てていない部分にデザイン適用 - ロゴを画像に変更
今日の成果
ヘッダーロゴを変えられた!そして、卒業課題合格通知をもらった!!
まとめ
今週一週間でアプリの完成度はかなり上げられた!!何人のメンターに見てもらえたかは分からないが、返信があったのは、5人。いろんな視点でチェックしてもらえ、ありがたい。
あとは、+αの機能に挑戦していきたい!


コメント