shadowとdrop-shadowの基本
shadow
shadowは、要素の全体的なボックスに影を加えます。これにより、要素に深みを与え、立体感を出すことができます。特にボタンやカードのようなインタラクティブな要素に適しています。
CSSコード例
.button {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}drop-shadow
drop-shadowは、要素のアウトラインのみに影を加えます。この影は、特に画像や透明な背景を持つ要素に対して自然な効果を与えます。
CSSコード例
.image {
filter: drop-shadow(5px 5px 5px gray);
}視覚的な違い
shadowの効果
shadowは要素全体に影を加えることで、その要素がページから浮き上がっているように見せることができます。これは、ユーザーに対してインタラクティブな要素であることを視覚的に示します。
drop-shadowの効果
一方、drop-shadowは要素のアウトラインにのみ影を加えるため、画像やテキストに自然な影を作り出します。これにより、要素が軽やかに浮き上がって見える効果が得られます。
実際の使用例
ボタンにshadowを適用
例えば、ウェブサイトのボタンにshadowを適用することで、ユーザーがマウスを合わせた際に影が変わり、押すべきインタラクティブな要素であることを示すことができます。
画像にdrop-shadowを適用
また、特定の画像にdrop-shadowを適用することで、画像が背景から浮き上がって見えるようにし、視覚的な魅力を高めることができます。
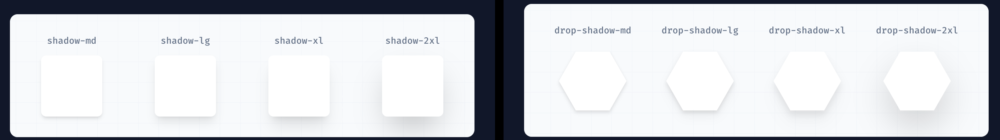
Tailwind CSSの画像で見比べるとこんな感じ

結論
shadowとdrop-shadowは、いずれも要素に影を加える機能ですが、その影の加え方と効果が異なります。shadowは要素に深みを与え、インタラクティブな感触を強調するのに適しています。一方で、drop-shadowは画像やテキストに自然な影を作り出し、要素が軽やかに浮き上がって見えるようにします。これらの違いを理解し、適切に使い分けることで、ウェブページやアプリケーションのデザインを一層引き立てることができます。

コメント