 git・インフラ・環境構築
git・インフラ・環境構築 Expo環境構築〜Android/iOS Emulatorを立ち上げるまで
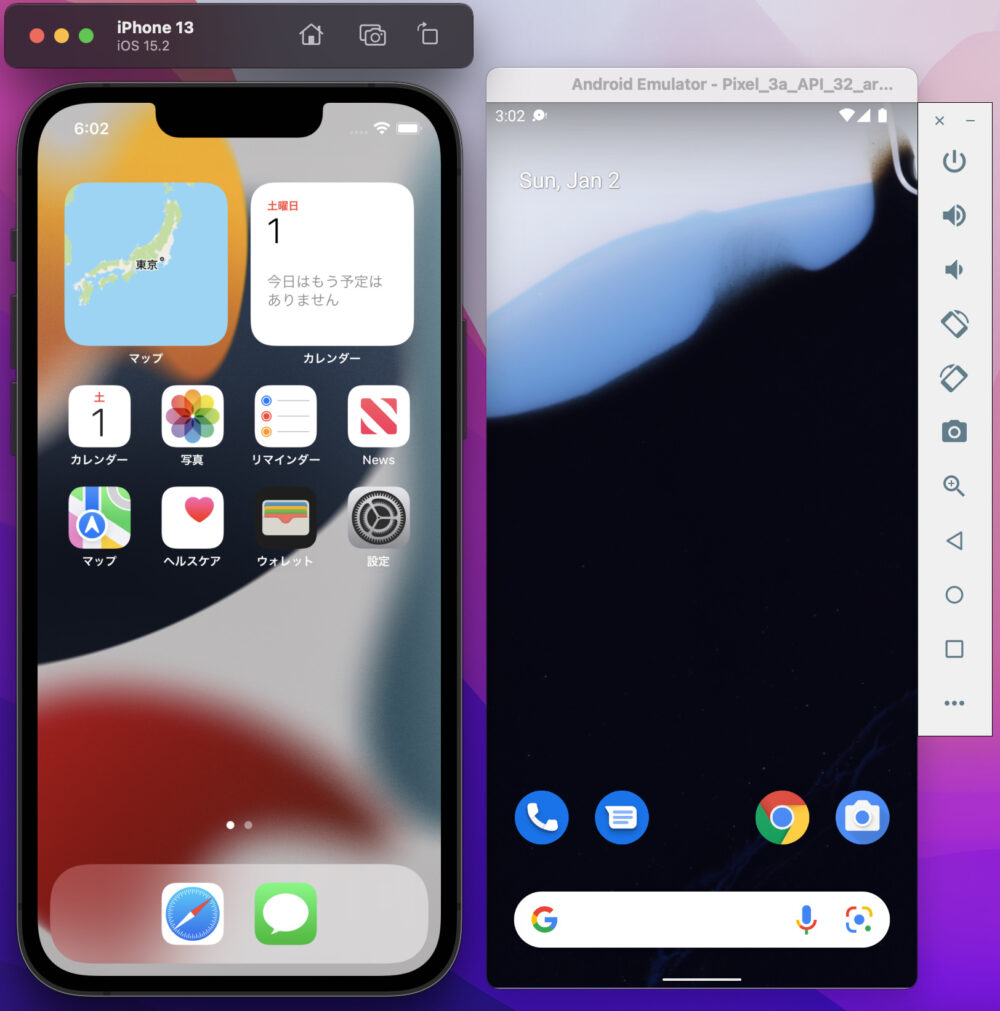
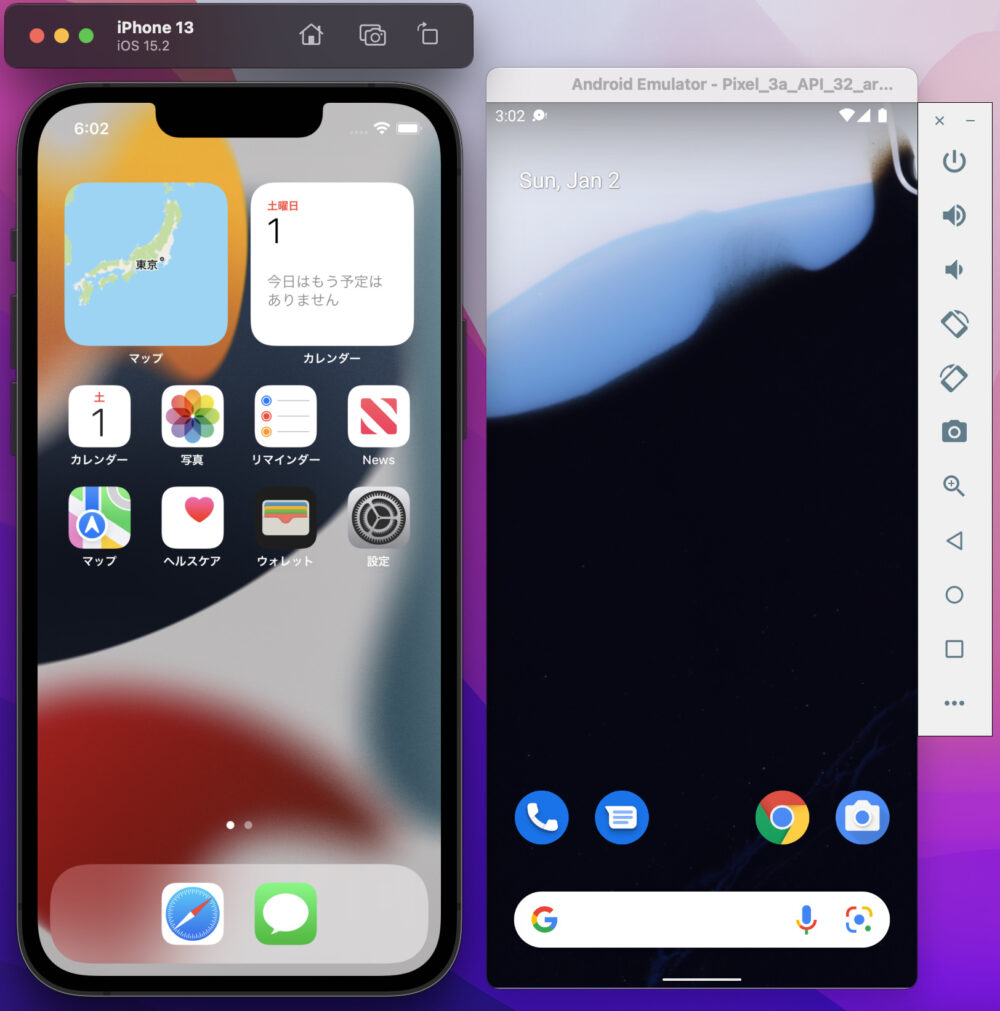
スマホアプリの作成にあたって、ローカル環境での動作確認のために必要となるEmulatorの設定方法と、そのために必要となるExpo等の設定方法をまとめました。
Expoとは
Reactのための、framwork,platfor...
 git・インフラ・環境構築
git・インフラ・環境構築  git・インフラ・環境構築
git・インフラ・環境構築  プログラミング
プログラミング  git・インフラ・環境構築
git・インフラ・環境構築  AWS
AWS  React
React  AWS
AWS  React
React  React
React  React
React