静的サイトのホスティングの定番である、S3 + CloudFront の構成を、AWS Amplifyを使用することで爆速で構築できることを知りましたので手順をまとめました。
めちゃくちゃ簡単です!
ホスティング手順
AWS Amplifyを開く
AWSを開き、RegionがTokyoになっていることを確認しましょう!(これ忘れがち)
AWSのサービスより、「AWS Amplify」を検索します。
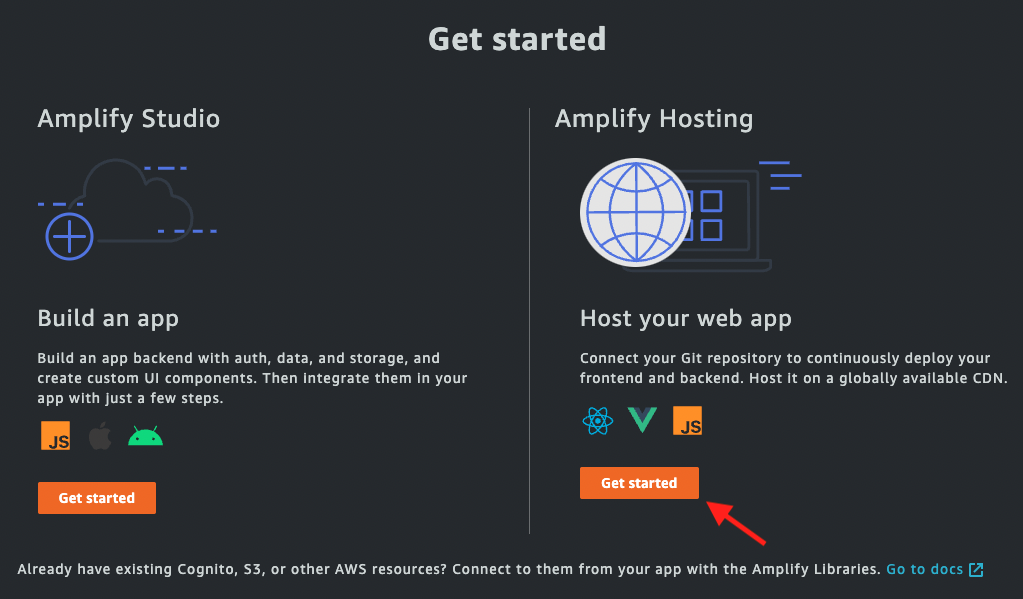
下の方に以下の画面があるので、Amplify Hostingの方で「Get started」

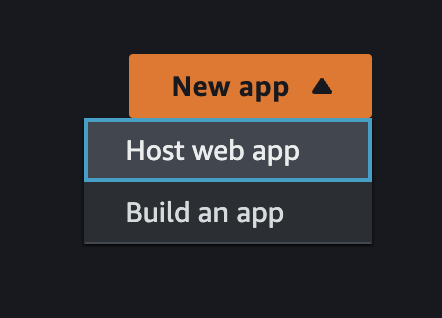
既にAmplifyでappを作成している場合は、画面右上の「New app」部より「Host web app」を選択します。

GitHubリポジトリとの接続
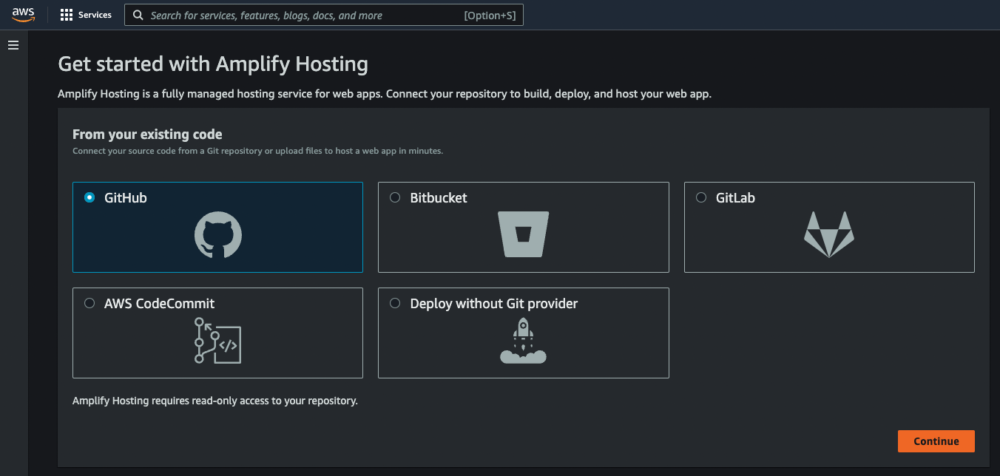
GitHubを選択し、「Continue」

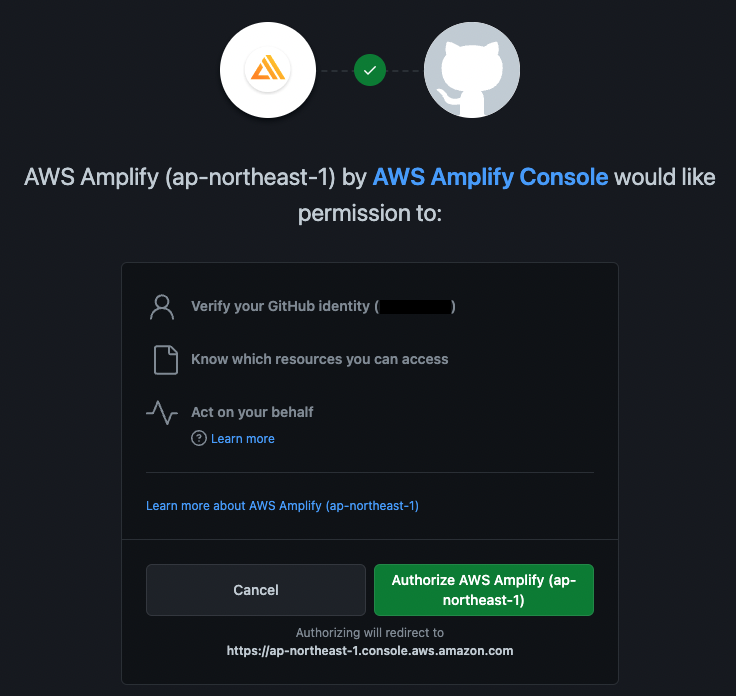
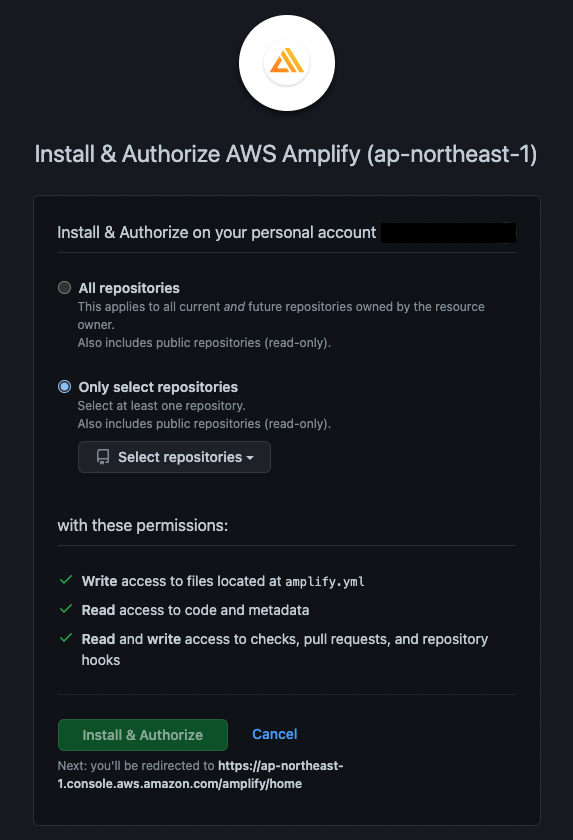
接続の許可をします。
「Authorise AWS Amplify」ボタンをクリック

repositoryを聞かれるため、「Only select repositories」として、今回ホスティングしたいリポジトリを選びましょう!

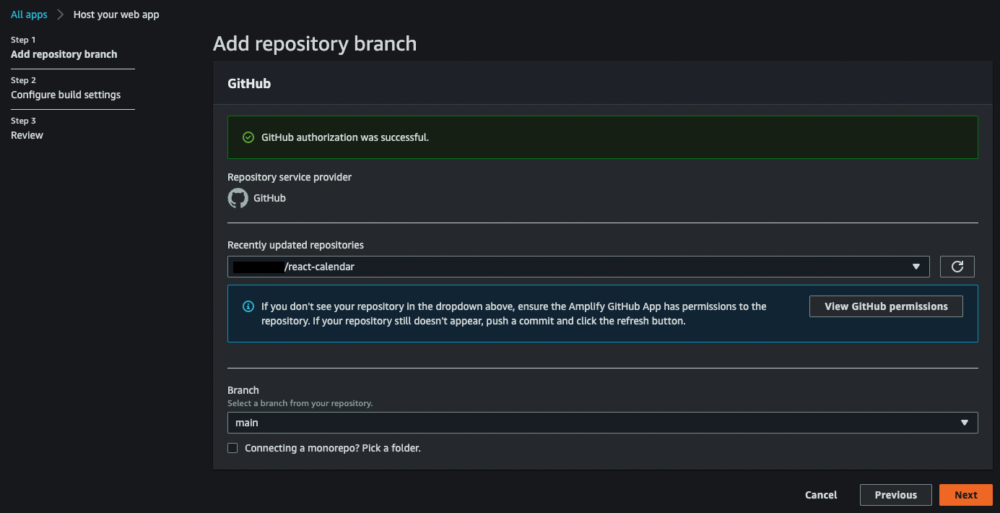
リポジトリとブランチを選択し「Next」
「Connecting monorepo? Pick a folder」へのチェックは不要。

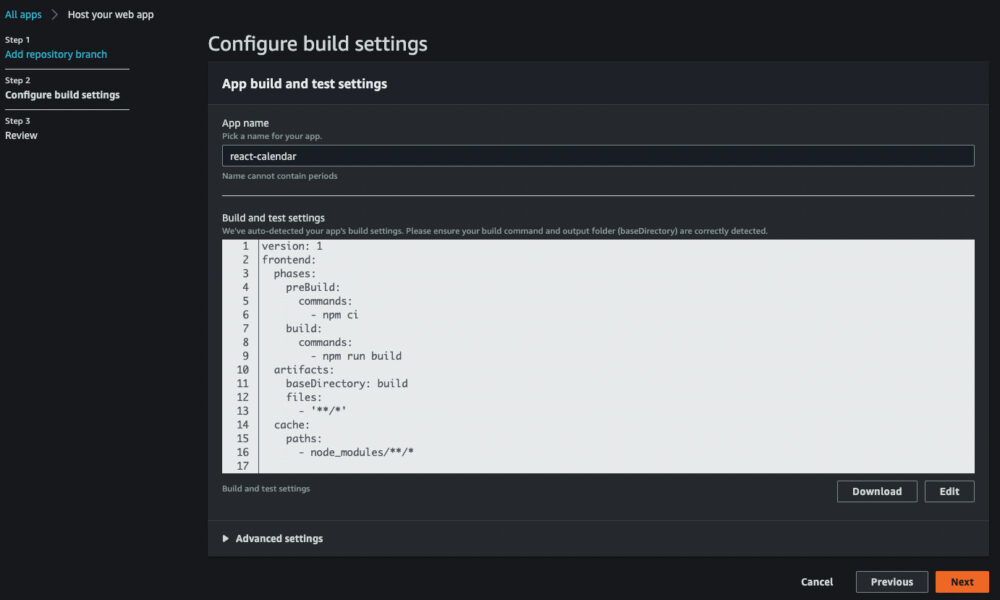
選択したリポジトリのファイルに合わせて、Buildを構成してくれます。
特に編集は不要で、そのまま「Next」

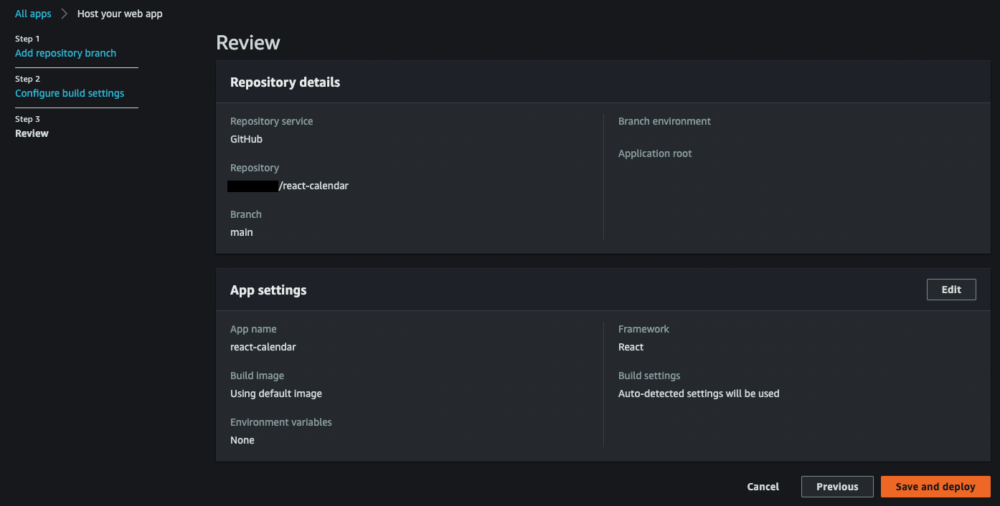
最後に確認されるので、問題がなければ「Save and deploy」

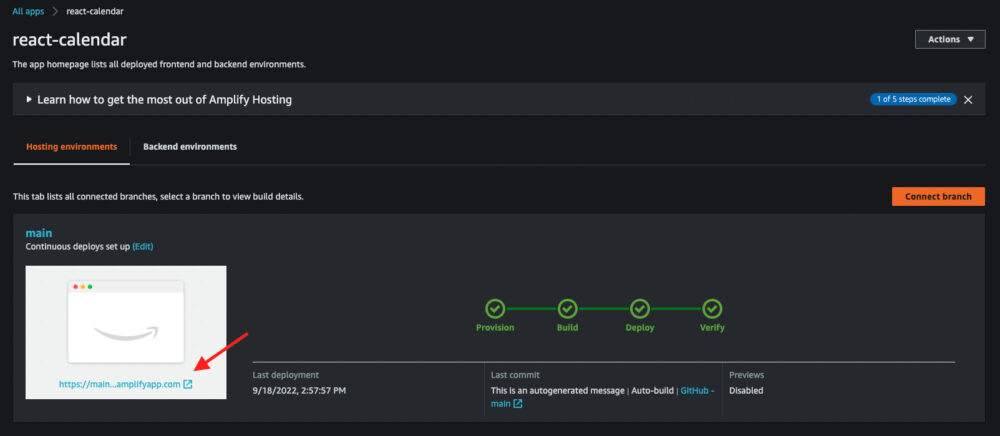
Amplify Build
すると、Buildの処理が走り、Verifyまでチェックが付けば、Deploy完了です!!
以下の矢印部がホスティングのURLです。

爆速過ぎる!!すごいです。
さらに、この接続したリポジトリのブランチが更新されるたびに更新(CI/CD)してくれます!
もう、S3とCloudFrontを一個ずつ作って構築とか面倒なことはやらないなと思いました。

コメント