amplify pushををせずに、動作確認をローカル環境で行うことができるamplify mockingについて、使い方と何ができるものなのかをまとめました。
結論から言うと、、
GraphQLの開発環境を立ち上げることができ、queryやmutationの確認を行うことができる。
コマンドを実行すると以下の結果が返ってくる。
$ amplify mock api
The following types do not have '@auth' enabled. Consider using @auth with @model
- Institute
Learn more about @auth here: https://docs.amplify.aws/cli/graphql-transformer/auth
GraphQL schema compiled successfully.
Edit your schema at \amplify\backend\api\mesurement\schema.graphql or place .graphql files in a directory at \amplify\backend\api\mesurement\schema
Running GraphQL codegen
√ Generated GraphQL operations successfully and saved at src\graphql
AppSync Mock endpoint is running at http://XXX.XXX.X.XX:20002AppSync Mock の endpoint は、http://XXX.XXX.X.XX:20002で動いている。
AppSync Mock の endpoint ってそもそも何?なぜ開く必要があるのか?
graphQLを開くことで、pushでクラウドにアップロードしなくても、ローカル環境で動作確認をすることができるメリットがあるから。
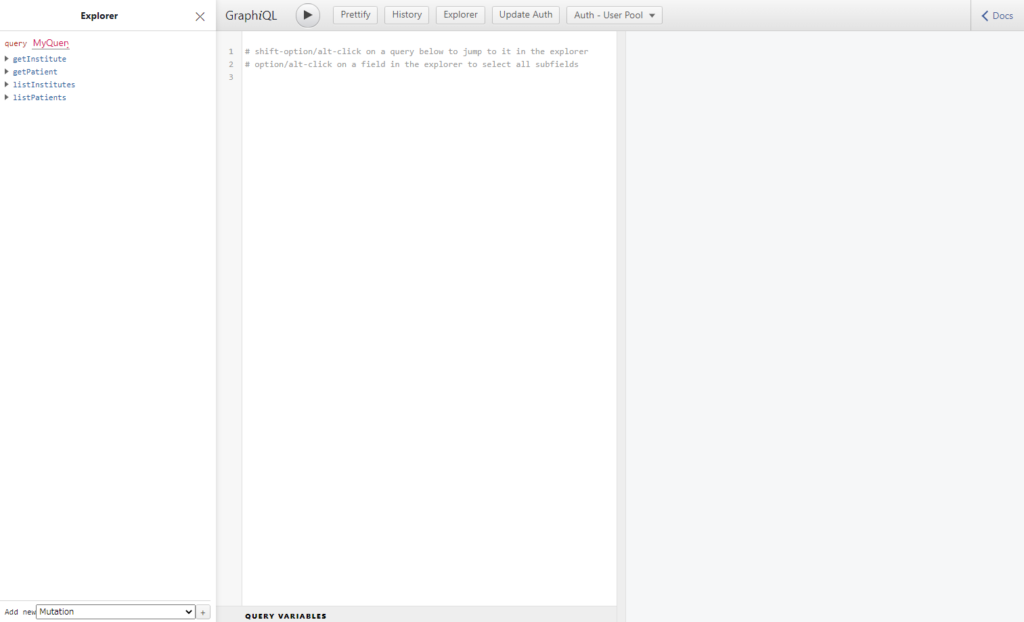
上記リンクを開くと以下画面が表示される。

左下のプルダウンでは以下3つが選択できるようになっている。
- Query
- Mutation
- Subscription
って何?
GraphQLがこの3つを使い分けている。
どうやって?
Query
データの取得
Mutation
データの登録、更新、削除
Subscription
サーバサイドからプッシュ通知を受けるようなリアルタイム処理で使用
クライアント側がデータの変更を検知したいときに使う

コメント