Scaffold機能でCRUDをつくると、以下のようなcontrollerが生成される。
class DiariesController < ApplicationController
before_action :set_diary, only: %i[ show edit update destroy ]
省略
def create
@diary = Diary.new(diary_params)
respond_to do |format|
if @diary.save
format.html { redirect_to @diary, notice: "Diary was successfully created." }
format.json { render :show, status: :created, location: @diary }
else
format.html { render :new, status: :unprocessable_entity }
format.json { render json: @diary.errors, status: :unprocessable_entity }
end
end
end
省略
endここで出てくるjsonとは何なのか?
JSONとは
JavaScript Object Notationの略称で、データ表現の形式の一つ。
つまりデータを表示するもの。
どんなふうに表示するかというと、、
以下の新規登録を行った場合

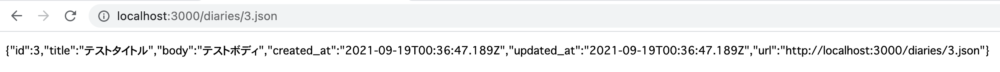
これのJSONは、urlの末尾に”.json”と付けることで以下のように表示され、確認ができる。

このように、Rubyのハッシュ形式でパラメータを表示してくれる。
というものでした。
JSON形式で呼ばれた場合の処理
では、json形式で呼び出される、以下の場合どのような処理が行われるのだろうか?
format.json { render :show, status: :created, location: @diary }jbuilderとは
Railsが標準で採用するgemの一つ
JSON形式のデータを出力するための簡単な記述方法を提供してくれる。
ビューファイルの拡張子を「.json.jbuilder」とすることで、そのビューファイル内でjbuilderが提供する記述を使うことができる。
この場合、app/views/diaries/show.json.jbuilder がビューとして呼ばれる。
json.partial! "diaries/diary", diary: @diaryjson.partial! “diaries/diary”で、部分テンプレートの_diaryを呼び出しているので、_diaryを見てみると、
json.extract! diary, :id, :title, :body, :created_at, :updated_at
json.url diary_url(diary, format: :json)
json.extract! は、モデルオブジェクトのカラム要素を指定して値を列挙するというメソッド
format: :jsonという指定により、diaryのidが3の場合、この値は/diaries/3.jsonとなる。
参考にした書籍はこちら


コメント