expoでのicon使用方法についてまとめました。
React Nativeでiconを使用する場合、expoのpackageに含まれているvector-iconsが便利!
使用方法についてはこちらのドキュメントがあります。
Expo Vector Icons
Learn how to use various types of icons in your Expo app, including react native vector icons, custom icon fonts, icon images, and icon buttons.
install方法
install前に最新versionの確認
$ npm show @expo/vector-icons
@expo/vector-icons@12.0.5 | MIT | deps: 6 | versions: 47
Built-in support for popular icon fonts and the tooling to create your own Icon components from your font and glyph map. This is a wrapper around react-native-vector-icons to make it compatible with Expo.

最新versionは12.0.5であることが確認できたので、こちらのversionを指定してinstallします。
$ npm install @expo/vector-icons@12.0.5installができたので、こちらのicon一覧より選択します。
@expo/vector-icons directory
使い方
search boxで欲しいiconを検索
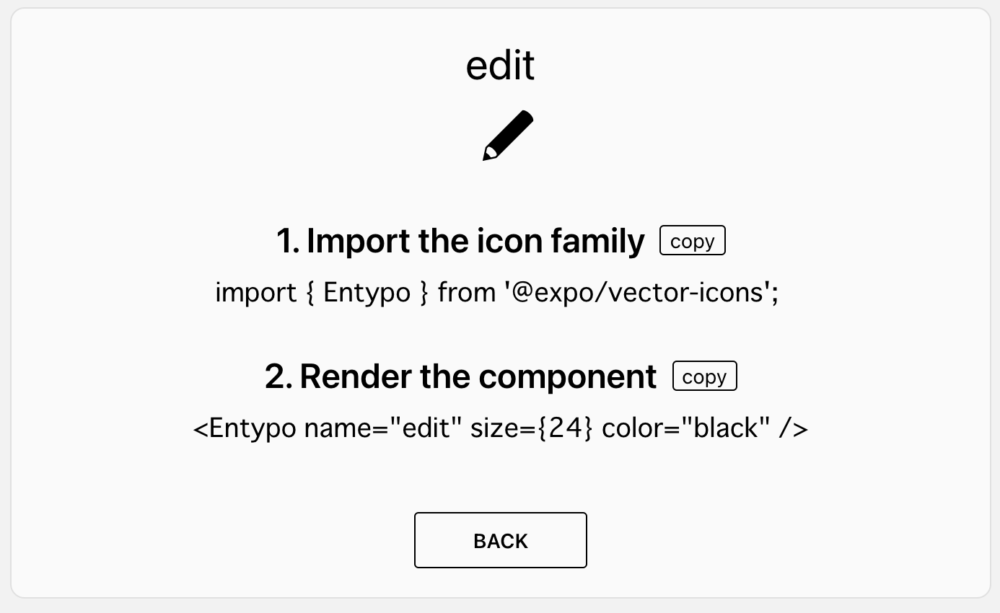
選択すると以下のような画面が表示されるので、
1をimport部に、2をiconを表示したい部分に貼り付けるだけ!

あとは、defaultで入っているsizeとcolorを変更すれば、お好みのstyleに変更が可能です。
以上、読んでいただきありがとうございました。
コメント