ReactでStyle簡単に当てられる便利なフレームワークをまとめました。
Chakra UI

Chakra UI
Simple, Modular & Accessible UI Components for your React Applications
Material UI

MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
Tailwind CSS

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
Semantic UI
Semantic UI
Semantic empowers designers and developers by creating a shared vocabulary for UI.
Ant Design

Ant Design - The world's second most popular React UI framework
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
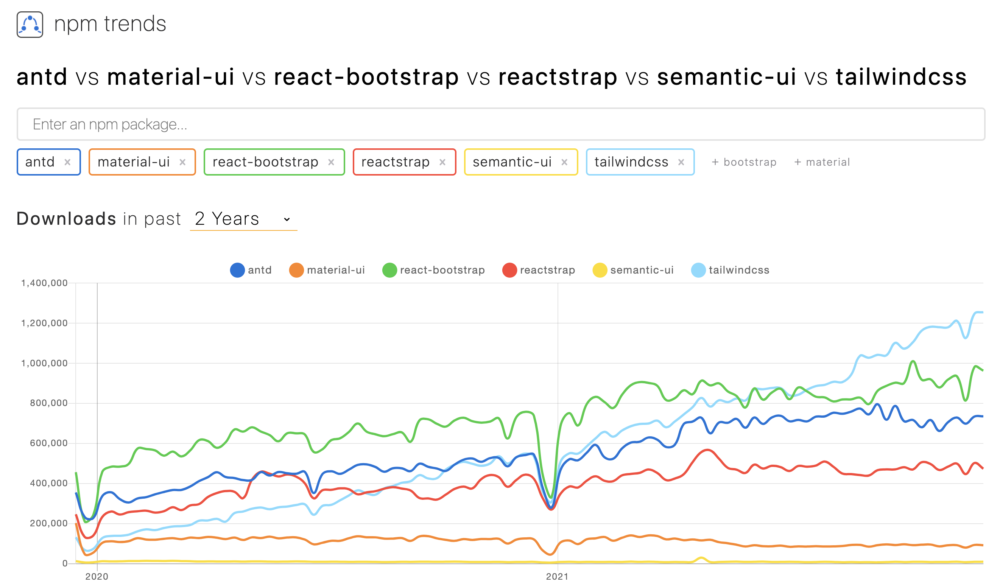
各フレームワークのトレンド
最近のトレンドはnpm trendsを使うとこんなふうに確認することができます。


npm trends: Compare NPM package downloads
Which NPM package should you use? Compare packages download stats, bundle sizes, github stars and more. Spot trends, pick the winner.

コメント