こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(18週、123日)、更には就職までの軌跡を記していきます。
14週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
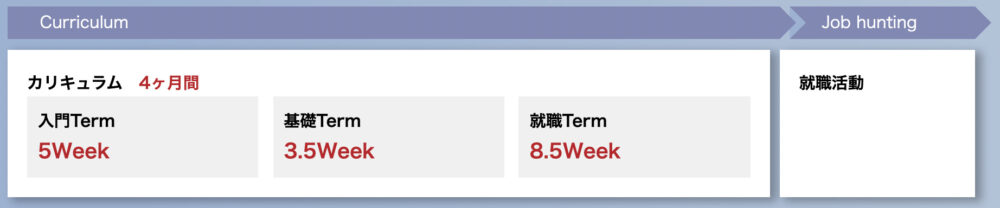
スクールの4ヶ月間の全体スケジュールがこちら


87日目 2021年7月26日(月)
今日やったこと
- オリジナルアプリケーション作成
- CRUDにネストしたCRUDをscafoldで作成
- headerの固定
画面スクロール時に、headerが固定されるようにした。headerの固定方法を調べると、それだけでもいろんな方法がある。
CRUDのネストができた!
88日目 2021年7月27日(火)
今日やったこと
- オリジナルアプリケーション作成
- form_withのradio_buttonを使用してチェックボックスタイプでデータ登録ができるようにした。
- 資料の投稿ができるよう、carrierwaveを使用して投稿機能を追加
資料アップローダのcarrierwaveの復習ができた
89日目 2021年7月28日(水)
今日やったこと
- オリジナルアプリケーション作成
オリジナルアプリケーション作成
linkのpathを条件付きとするため、pathの設定を追加した。
条件とネストが掛け合わされて、結構難しい。。
条件付きlinkのpathについて使いこなせるようになった!課題で2回経験したことが生きている!
90日目 2021年7月29日(木)
今日やったこと
- オリジナルアプリケーション作成
- 自動販売機プログラムコードレビュー
オリジナルアプリケーション作成
- レイアウト整理
レイアウトや、ボタンにCSSを当てた!それっぽくなってきた!
positionとレスポンシブの共存が難しい!!
自動販売機プログラムコードレビュー
現役エンジニアの方のコードレビュー会があった。
チームごとで、自分たちの作成したプログラムに対し、質問を持ち寄って、コードレビューをしてもらった。
以下の学びがあった。
class分けの基準
- 配列はclassに入れる!
そうすれば、書き換えができないようになるし、子のほうで、インデックス番号での呼び出しが不要となる - class分けは、始めから分けると決める必要は無く、見通しが悪くなってきたらするくらいでよい
- 表示などのユーザーが使う部分と、modelに当たる部分は分けると良い
- classとは、何か意味のあるものの単位
- 一部直したときに全部に影響するようなメソッドはclass別けする
- 閉じ込めておくことでtestが書きやすくなる
メソッド分けの基準
- メソッドを作成していくときは言語化から。メソッド名で意味の伝わる塊になっているか
- インスタンス名.〇〇という処理をしているものは親側に役割を持たせることで役割を削減する。
classとメソッドの分け方について非常に勉強になった!
91日目 2021年7月30日(金)
今日やったこと
- オリジナルアプリケーション
オリジナルアプリケーション
Vue.jsのテスト実装をした。Vue.jsをカリキュラムの課題でやっていたが、Railsに使用するというのは初めて!
以下理由より、一旦断念することを決意した。
- webpackerのinstallがうまくいかない
- Rspecテストもこれまで学んできた書き方と異なるため、時間が足りるか心配
Vue.jsの実装には何が必要なのかを理解できた
92日目 2021年7月31日(土)
今日やったこと
- オリジナルアプリケーション
オリジナルアプリケーション
スケジュール管理のCRUD機能を追加した。
コメント機能と同様にAjaxで投稿ができるようにした。
スケジュール機能の実装ができた。
93日目 2021年8月1日(日)
今日やったこと
- オリジナルアプリケーション
- 就活面接対策
オリジナルアプリケーション
各ページの表示言語の日本語化、レイアウト整理を行った。
就活面接対策
スクール同期生全員の前で面接練習があるため、棚おろしをおこなった。うまく話すのが本当に苦手。。練習あるのみ!!
面接対策、質疑応答を50個考えた!
まとめ
オリジナルアプリケーションの終わりが見えてきた。基本機能の実装だけならもう完成する。思っていたより早く終わる。しかし、機能的にかなりシンプルなため、もう少し目を引く機能を入れていきたいと思う。一方、就活もそろそろ本腰を入れないといけない。同期全員の前での面接練習は、かなり嫌だが、こういった機会があるからこそ本当に鍛えられる!

コメント