こんにちは。Almontaです!
この記事では、Webエンジニアへの転職を決めた、私のプログラミングスクールDIVE INTO CODE入校から卒業までの4ヶ月間(18週、123日)、更には就職までの軌跡を記していきます。
12週目に入りました!
日記ブログとなり、読者に配慮のない記事となっていますが、プログラミングスクールではどのような過程で、どんな内容を学んでいくのか、これからプログラミングスクールを考えている方には参考になるかと思います。
必要に応じて、本日記ブログを整理し、別でまとめ記事を作成しようと思います。
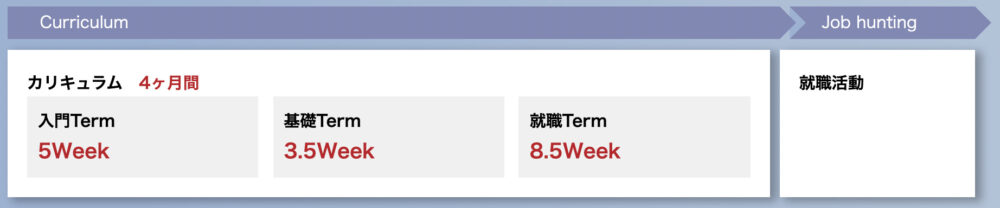
スクールの4ヶ月間の全体スケジュールがこちら


73日目 2021年7月12日(月)
今日やったこと
- オリジナルポートフォリオ構想
オリジナルポートフォリオ構想
一日中ラフ図を作成。ラフ図は最初手書きしてたけど、ころころ変わるのでkeynoteにまとめることに。
カリキュラム外の技術を何か1つ入れることが要件としてある。そのため、いろいろなgemやAPIを調べた。実際に導入してみないとイメージがわかないので決めるのに時間がかかる。。
ラフ図にだいたいまとめられた
74日目 2021年7月13日(火)
今日やったこと
- オリジナルポートフォリオ構想
オリジナルポートフォリオ構想
gem、APIの検討
昨日の続きで、自分がやりたい、pdfをアップロードするという機能を実装するために、gemの導入とgoogle driveのAPIの追加を検討した。
google driveは思ったより情報が少なく、かなり苦労した。
ER図の作成
テーブルの設計ができたので、ER図の作成を始めた。
pdfをアップロードする方法を実装できた!
75日目 2021年7月14日(水)
今日やったこと
- 要件定義
要件定義
ER図と、画面遷移図を作成した。
google spread sheetでテーブル設計、draw.ioでER図作成といろんなツール使っていろんな資料作らないといけなくて大変。。でもそれぞれ作る毎に、新たな間違いが明るみになってくる!
ER図と、画面遷移図完成!
76日目 2021年7月15日(木)
今日やったこと
- 要件定義
要件定義
テーブル設計再考。アソシエーションの、外部キー、多対多の関係などをしっかり理解できていないことがわかった。あと、同じような役割のテーブルをどんな基準で別けるかを考えることができた!
ワイヤーフレームを描き始めた!こちらはCacooで。
テーブル設計の再考完了
77日目 2021年7月16日(金)
今日やったこと
- オリジナルアプリケーション
- 自動販売機プログラム発表会
オリジナルアプリケーション
自分の作成するアプリは1ページに2つのCRUD機能があるため、それができるのかをテスト実装。
思っていたよりあっさりできた!
自動販売機プログラム発表会
5チームに別れて、約1ヶ月半に渡り取り組んできた自動販売機のワークの発表会だった。
1ページに2つのCRUD機能実装ができた
78日目 2021年7月17日(土)
今日やったこと
- オリジナルアプリケーション
- AWS cloud9
オリジナルアプリケーション
- Bootstrapを導入し、headerを設定
- gemのdeviseをインストールし、ログイン機能を作成
deviseの基本設定は終わり、ログイン機能を作成できた。
79日目 2021年7月18日(日)
今日やったこと
- オリジナルアプリケーション
オリジナルアプリケーション
- ナビゲーションバーのcssをいい感じにした。
配置変更や、activeの機能を有効に。 - ゲストログイン機能を作成し、一般ユーザ、管理ユーザそれぞれがログインできるようにした。
ゲストログインができるようになったので、ログイン機能周りはたぶん完成!
まとめ
要件定義を行うために、カタログ設計、テーブル設計、ER図作成、画面遷移図、ワイヤーフレーム作成と、作業的なところにかかる時間も多かったが、これまで、まじめにER図の作成をしたことが無かったので、ちゃんと作成すると、何が理解できていないのかはっきり理解をすることができた。入校当初はオリジナルアプリケーションは早く終わらせて就活に入ろうと考えていたが、オリジナルアプリケーションの作成は時間をかければかけるほど、学びになる。企業へのアピールに使うためのものでなく、学びを深める方法として最適だと感じた。

コメント