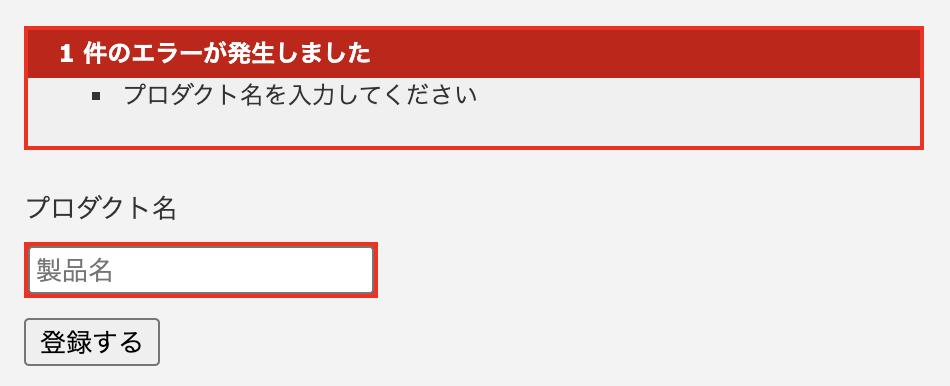
scaffoldのバリデーションエラーメッセージの表示はデフォルトで、以下のようになっています。

これだと赤の主張が強すぎますよね!
そこで色を変更する方法のご紹介
<% if product.errors.any? %>
<div id="error_explanation">
<h2><%= product.errors.count %> 件のエラーが発生しました</h2>
<ul>
<% product.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>エラー分が表示される部分のコードを確認すると、id=”error_explanation”が当てられている。
この部分のcssを確認すると
#error_explanation {
width: 450px;
border: 2px solid red;
padding: 7px 7px 0;
margin-bottom: 20px;
background-color: #f0f0f0;
h2 {
text-align: left;
font-weight: bold;
padding: 5px 5px 5px 15px;
font-size: 12px;
margin: -7px -7px 0;
background-color: #c00;
color: #fff;
}
ul li {
font-size: 12px;
list-style: square;
}
}
error_explanationのborderと、h2のbackground-colorに赤が使用されていることが確認できます。
この部分の色を変更すれば、、

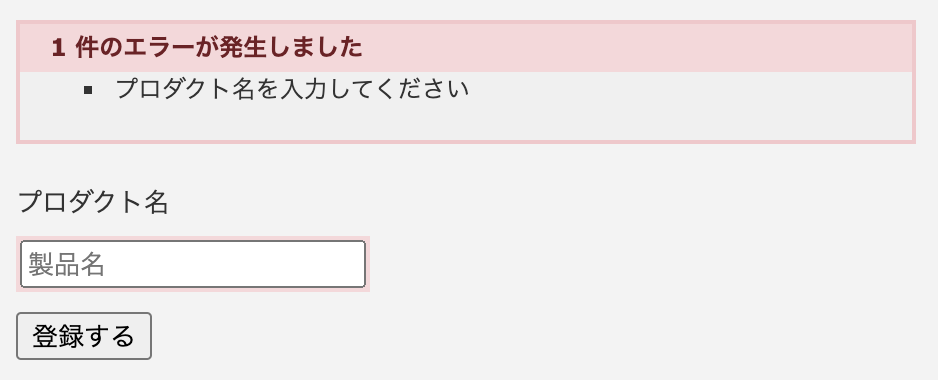
淡い色に変更できました!
変更後のcss
#error_explanation {
width: 450px;
border: 2px solid #f5c6cb;
padding: 7px 7px 0;
margin-bottom: 20px;
background-color: #f0f0f0;
h2 {
text-align: left;
font-weight: bold;
padding: 5px 5px 5px 15px;
font-size: 12px;
margin: -7px -7px 0;
background-color: #f8d7da;
color: #721c24;
}
ul li {
font-size: 12px;
list-style: square;
}
}
コメント