form_withのformの幅を要素幅に合わせる方法についてご紹介します。
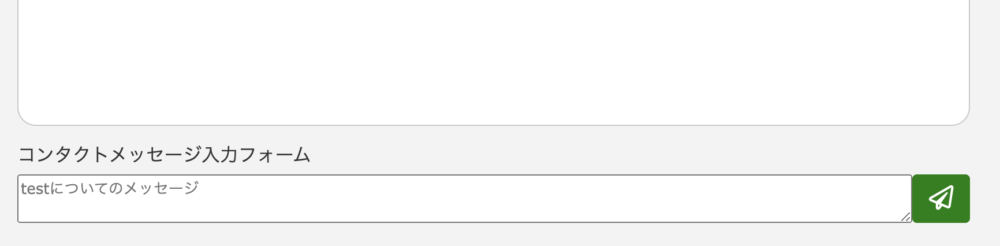
目標物

formのサイズ変更は、こんなふうにsizeを指定してやればいいですが、これだとレスポンシブでないです。要素や画面幅に対しformサイズが変わった方が見た目がいいですよね。
<%= form.text_area :contact_message, size: "80x2", placeholder: "#{@product.name}についてのメッセージ" %>実装コードがこちら
<div class="message_label">
<%= form.label t("views.title.contact_message") %>
</div>
<div class="row message_form_area">
<div class="field message_box">
<%= form.text_area :contact_message, style: "width:100%", placeholder: "#{@customer.name}についてのメッセージ" %>
</div>
<span class="actions">
<button name="button" type="submit" class="btn massage_btn">
<i class="far fa-paper-plane fa-lg"></i>
</button>
</span>
</div>.message_box{
flex-grow: 1;
}
ポイントは、flex-growと、width:100%!

コメント