form_withで作成したフォームを中央配置にしたい。そんな方法をご紹介します。
方法としてはこれだけ!この方法に尽きます。
<div class="outer">
<div class="inner">
要素
</div>
</div>.outer{
text-align: center;
}
.inner{
display: inline-block;
text-align: left;
}これにより、ブロック自体は中央寄せ・中身は左揃えとなる。
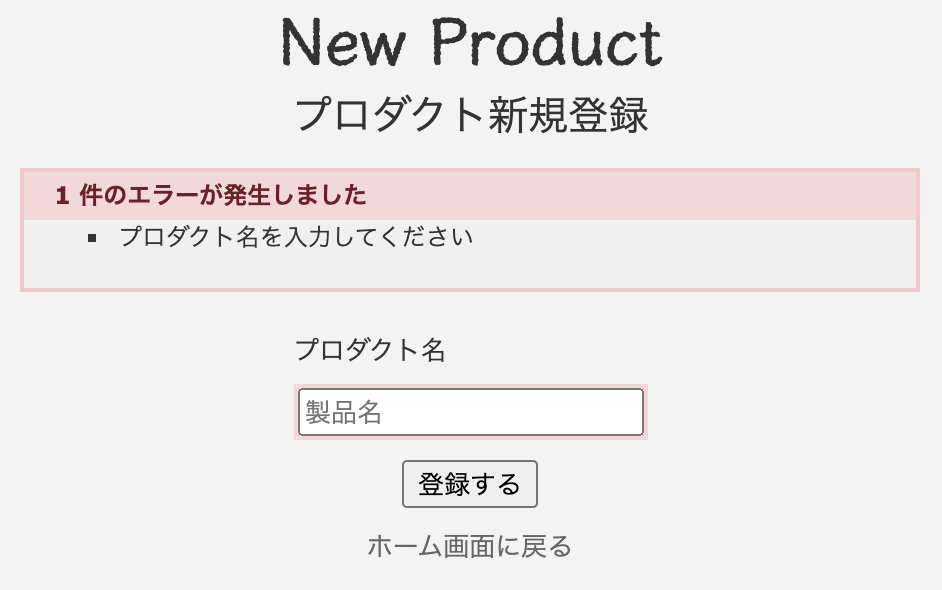
目標物はこちら

こんなページを作りたい
作成したコードがこちら
<div class="container">
<div class="set_center_outer">
<h2 class="page_title_en">New Product</h2>
<h5 class="page_title_ja"><%= t("views.title.new_product") %></h5>
</div>
<%= render "form", product: @product %>
<div class="set_center_outer">
<p><%= link_to t("views.button.back_home"), homes_path %></p>
</div>
</div><%= form_with(model: product, local: true) do |form| %>
<div class="set_center_outer">
<div class="set_center_inner">
<% if product.errors.any? %>
<div id="error_explanation">
<h2><%= product.errors.count %> 件のエラーが発生しました</h2>
<ul>
<% product.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
</div>
</div>
<div class="set_center_outer">
<div class="set_center_inner">
<div class="field">
<%= form.label t('views.title.product_name') %>
<%= form.text_field :name, placeholder: '製品名' %>
</div>
</div>
<div class="actions">
<%= form.submit %>
</div>
</div>
<% end %>.set_center_outer {
text-align: center;
}
.set_center_inner {
display: inline-block;
text-align: left;
}

コメント