目次
line-height
テキストの高さ方向のエリアを定めるとき、行間を設定するときに使えるよ!

line-height - CSS: カスケーディングスタイルシート | MDN
line-height は CSS のプロパティで、書字方向が水平の場合は、行ボックスの高さを設定します。書字方向が垂直の場合は、行ボックスの幅を設定します。これは主にテキストの行間を設定するために使用します。書字方向が水平のブロックレベル要素では、要素に含まれる行ボックスの推奨される高さを指定し、非置換インライン要素...
font-weight
文字の太さを設定できるよ!

font-weight - CSS: カスケーディングスタイルシート | MDN
font-weight は CSS のプロパティで、フォントの太さ(あるいは重み)を指定します。実際に表示されるフォントの太さは、現在設定されている font-family に依存する場合があります。
flex-direction
これは、display: flexの、flexの方向を指定するときに使います。
通常、display: flexを指定した場合、defaultでは横方向つまりrowの指定ですが、
縦方向columnを指定することもできます。

flex-direction - CSS: カスケーディングスタイルシート | MDN
flex-direction は CSS のプロパティで、主軸の方向や向き(通常または逆方向)を定義することにより、フレックスコンテナー内でフレックスアイテムを配置する方法を設定します。
軸方向を指定した上で次のスタイルを使えば、位置が指定できます。
justify-content
前述の通り、display: flexで指定した要素の位置を指定します。
使用例
.sample {
display: flex;
flex-direction: column;
justify-content: flex-end;
}sample内の要素を縦方向でendに寄せることができます。

justify-content - CSS: カスケーディングスタイルシート | MDN
CSS の justify-content プロパティは、フレックスコンテナーの主軸、グリッドおよび段組みコンテナーのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義します。
align-items
縦方向の位置を指定することができる。
1つの要素だけの縦方向のいち指定であれば、上記の以下3行文を、aligin-itemsで、一行で指定できる。
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items - CSS: カスケーディングスタイルシート | MDN
CSS の align-items プロパティは、すべての直接の子要素に集合として align-self の値を設定します。フレックスボックスでは交差軸方向のアイテムの配置を制御します。グリッドレイアウトでは、グリッド領域におけるアイテムのブロック軸方向の配置を制御します。
color半透明
色を半透明にする場合はrgbaで指定します。
例えば、白色の半透明率70%の場合、
.sample {
color: rgba(255, 255, 255, 0.7)
}color透明
例えば、buttonタグでbuttonを作った場合、背景色はデフォルトでグレーになっていますよね。
そのような場合に背景色を消すことができます。
.sample {
background-color: transparent;
}box-shadow
要素に影を付ける場合、以下のように記述します。
box-shadow: 10px 5px 10px red;ここで指定する4つの値は何なのか?
- 1つ目:X方向
- 2つ目:Y方向
- 3つ目:ぼかし量
- 4つ目:色

box-shadow - CSS: カスケーディングスタイルシート | MDN
box-shadow は CSS のプロパティで、要素のフレームの周囲にシャドウ効果を追加します。カンマで区切ることで、複数の効果を設定することができます。ボックスの影は要素からの相対的な X および Y のオフセット、ぼかしと拡散の半径、色で記述します。
flex
.container {
flex: 1;
}containerが画面全体のcssを指定したclassの場合、これで画面いっぱいに表示することができる。

flex - CSS: カスケーディングスタイルシート | MDN
flex は CSS の一括指定プロパティで、フレックスアイテムをフレックスコンテナーの領域に収めるために、どのように伸長・収縮させるかを指定します。
align-self
selfという名前の通り、自身のサイズに合わせる。
<View style={styles.buttonContainer}>
<Text style={styles.buttonLabel}>Submit</Text>
</View>
const styles = StyleSheet.create({
buttonContainer: {
backgroundColor: '#146FD3',
borderRadius: 4,
alignSelf: 'flex-start',
},
buttonLabel: {
fontSize: 16,
lineHeight: 32,
paddingVertical: 8,
paddingHorizontal: 32,
color: '#ffffff',
},
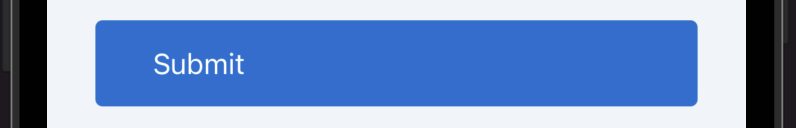
});alignSelfなしだと、以下のように画面いっぱいに広がってしまう。

alignSelfを指定すると、以下のように「Submit」に合わせたサイズとなってくれる。


align-self - CSS: カスケーディングスタイルシート | MDN
align-self は CSS のプロパティで、グリッドやフレックスのアイテムの align-items の値を上書きします。グリッドでは、アイテムはグリッド領域内で配置されます。フレックスボックスでは、アイテムは交差軸上で配置されます。
calc

calc() - CSS: カスケーディングスタイルシート | MDN
calc() は CSS の関数で、 CSS のプロパティ値を指定する際に計算を行うことができるものです。 、、、、、、 が利用できる場所ならば使用できます。
例えば以下のように使用することで、100% から50px引いた高さとすることができる。
height: calc(100% - 50px);
コメント